Joomla offers a menu type "Category List" that allows you to display a category and subcategories in a list format.
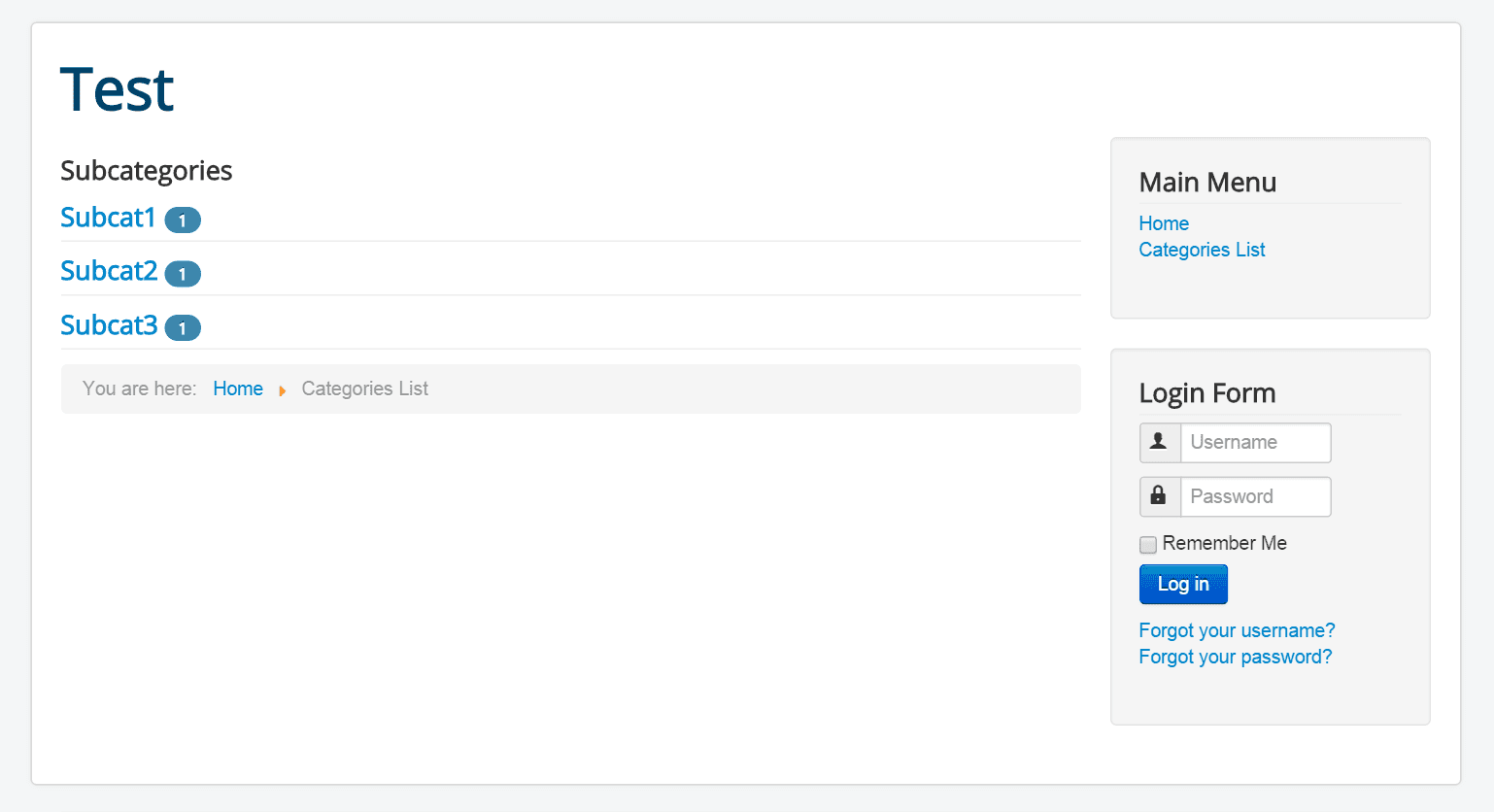
Normally a "Category List layout" looks like the image below. That examplle is using Protostar as a template. This default design is not very attractive, is it?
We can do it better. For example, we can add an image next to the title of each subcategory. In this tutorial, I'm going to show you how to do that, using Joomla's template overrides (click here to see all our template override tutorials).

Step #1. Create your categories and articles
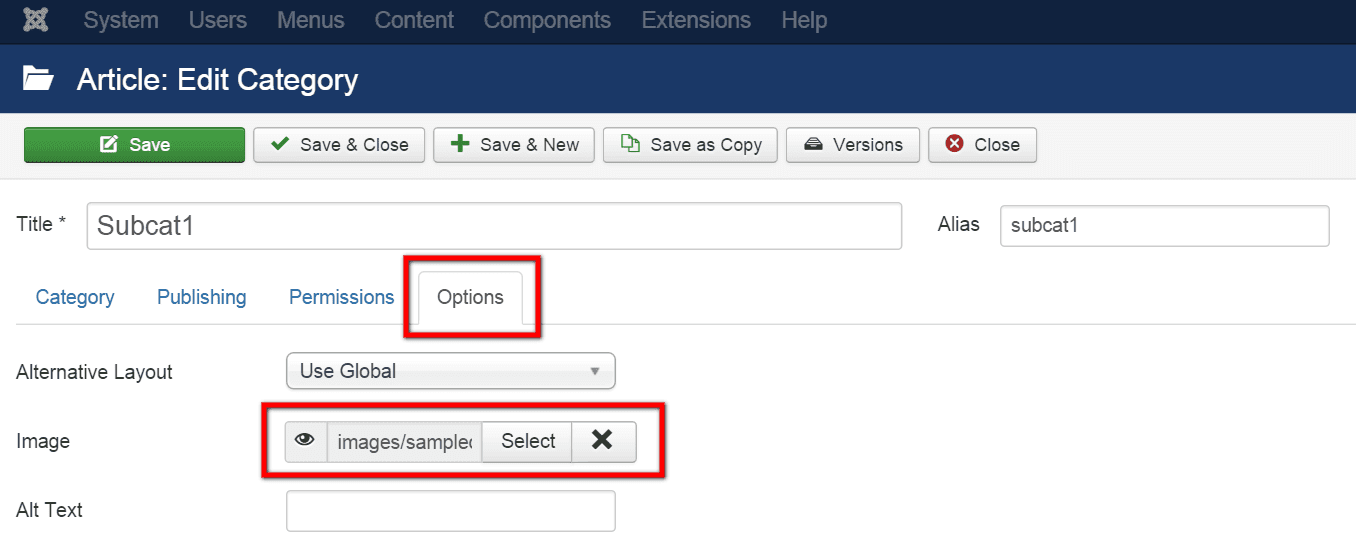
- Create your categories and subcategories. For each category you should select an image:

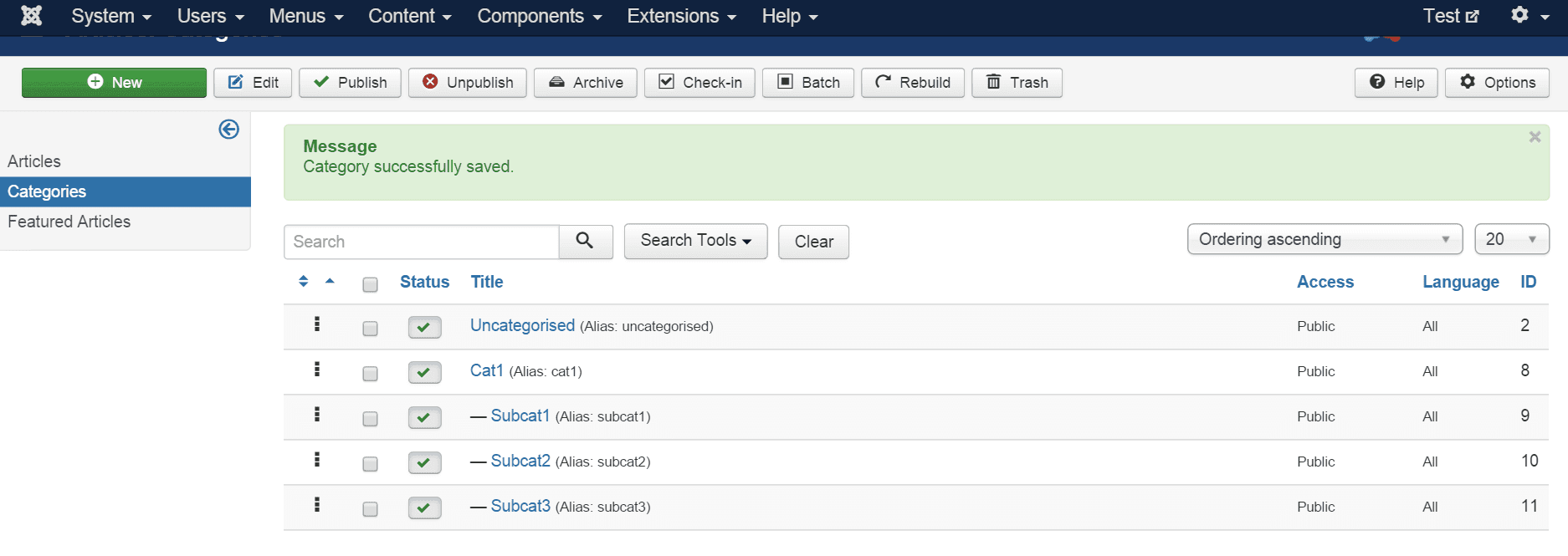
- When you're finished, you will have a tree of categories:

Step #2. Change the Article options
- Go to Content > Articles > and click on the button "Options".
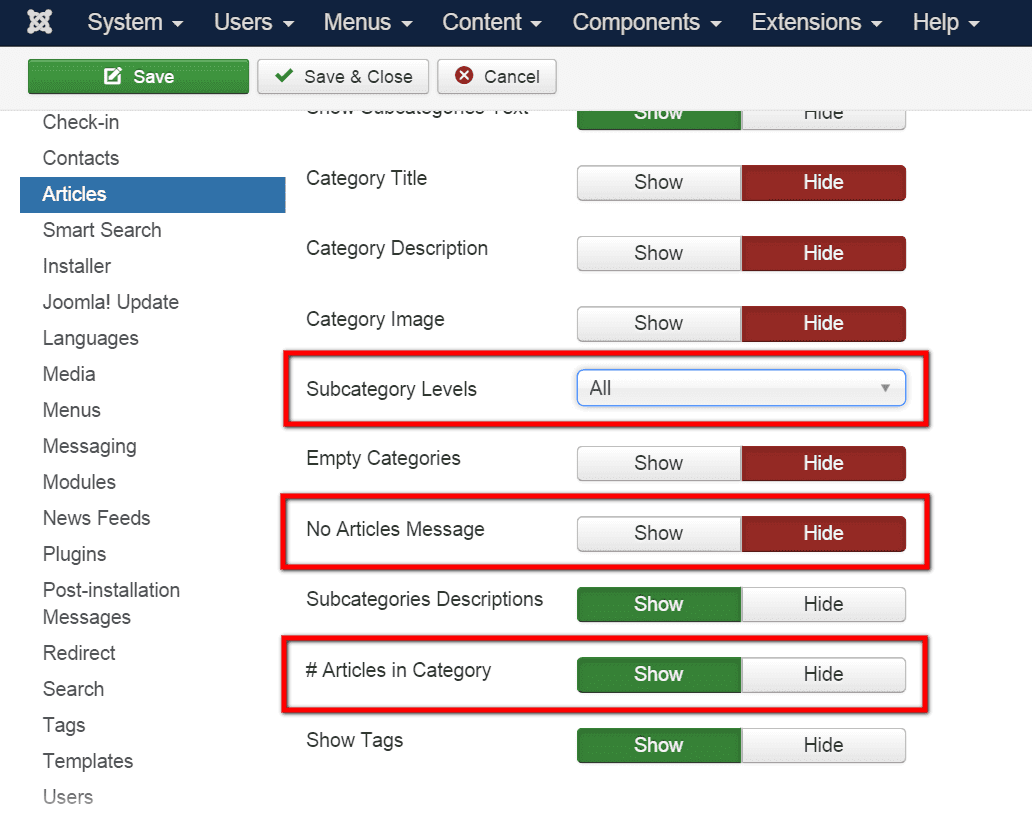
- On the tab "Category" change the options as you see below:
- Subcategory Levels: All
- No Articles Message: Hide
- #Articles in Category: Show

Step #3. Create your menu item
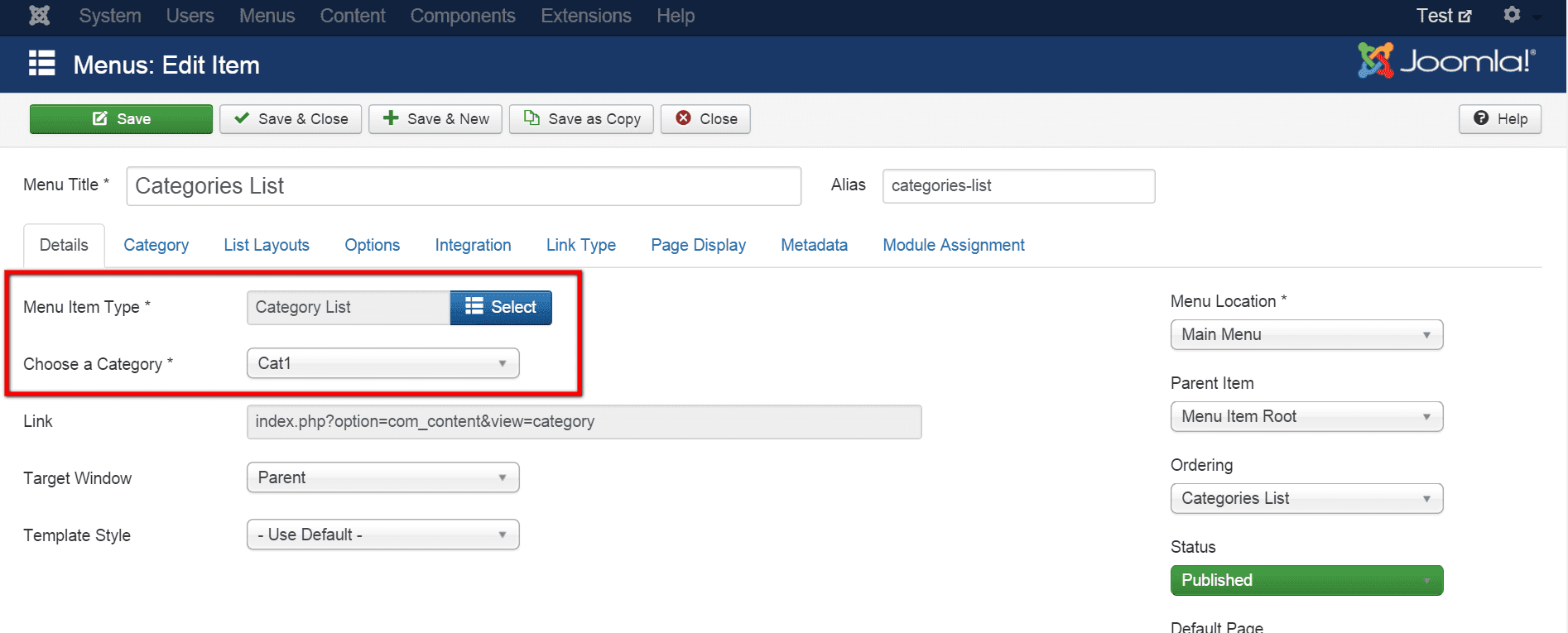
- Create a new menu item of type "Category List".
- Select the category containing subcategories as the top level.

- When you go to the frontend and click on the newly created menu item you will see this:

Step #4. Create an override
To change the appearance of this list you will need to create an override of this file: com_content/category/default_children.php
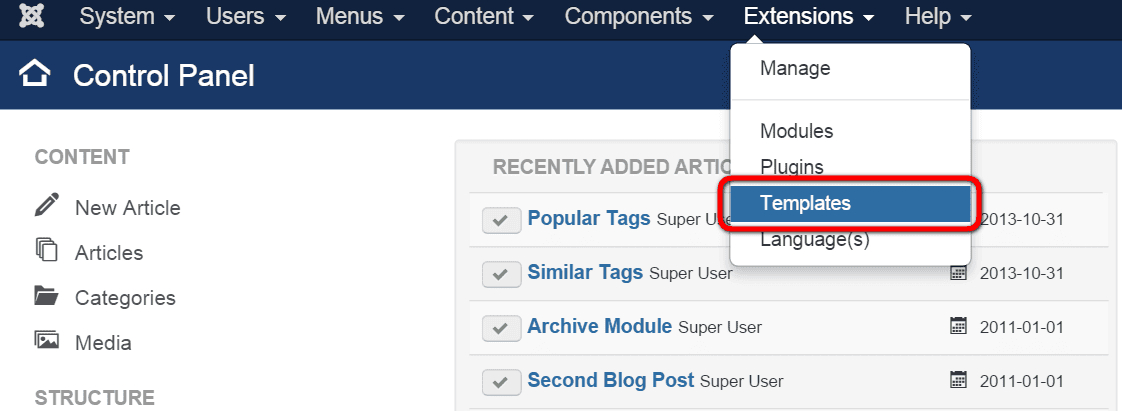
- Go to Extensions > Templates.

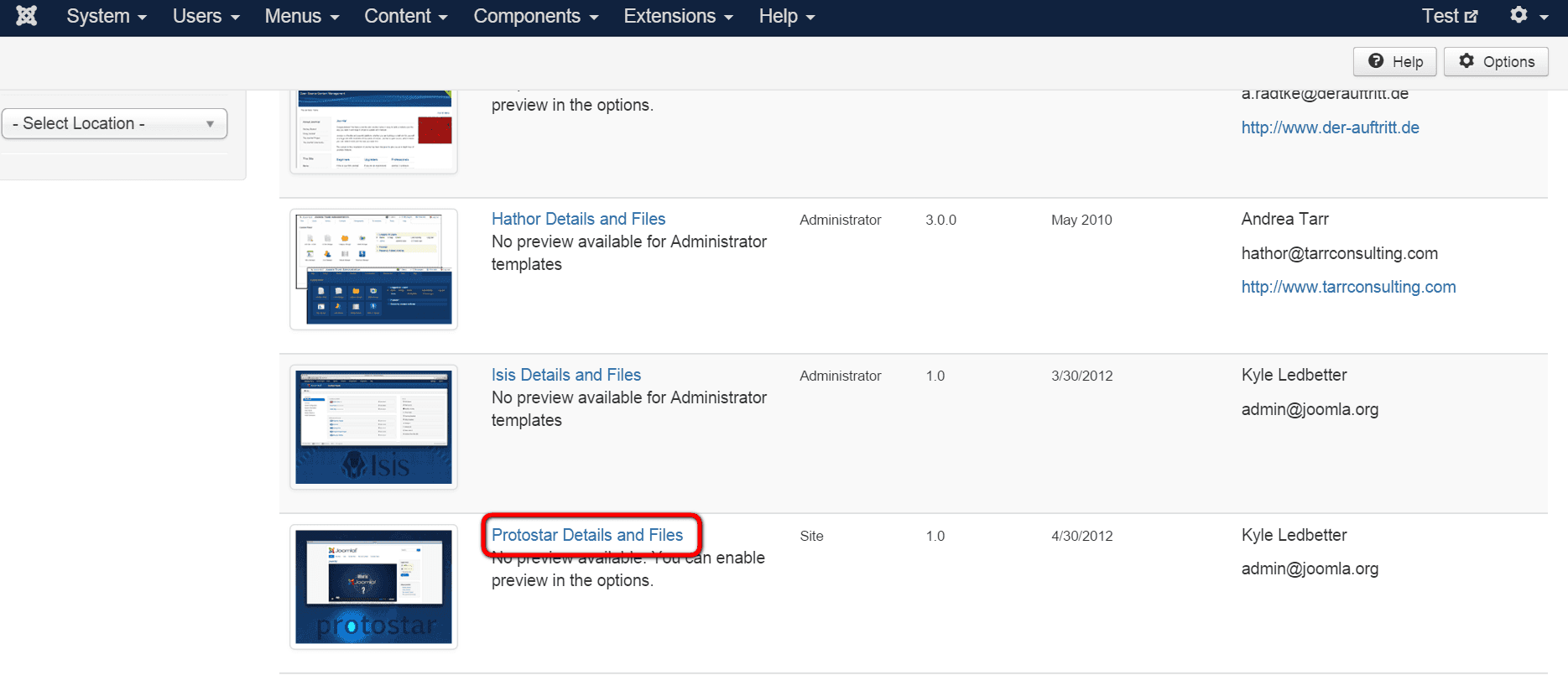
- You will see a list of the installed templates. Click on "Templates" in the left-hand menu.
- Click on the "Details and Files" of your template (in the example, I’m working with Protostar).

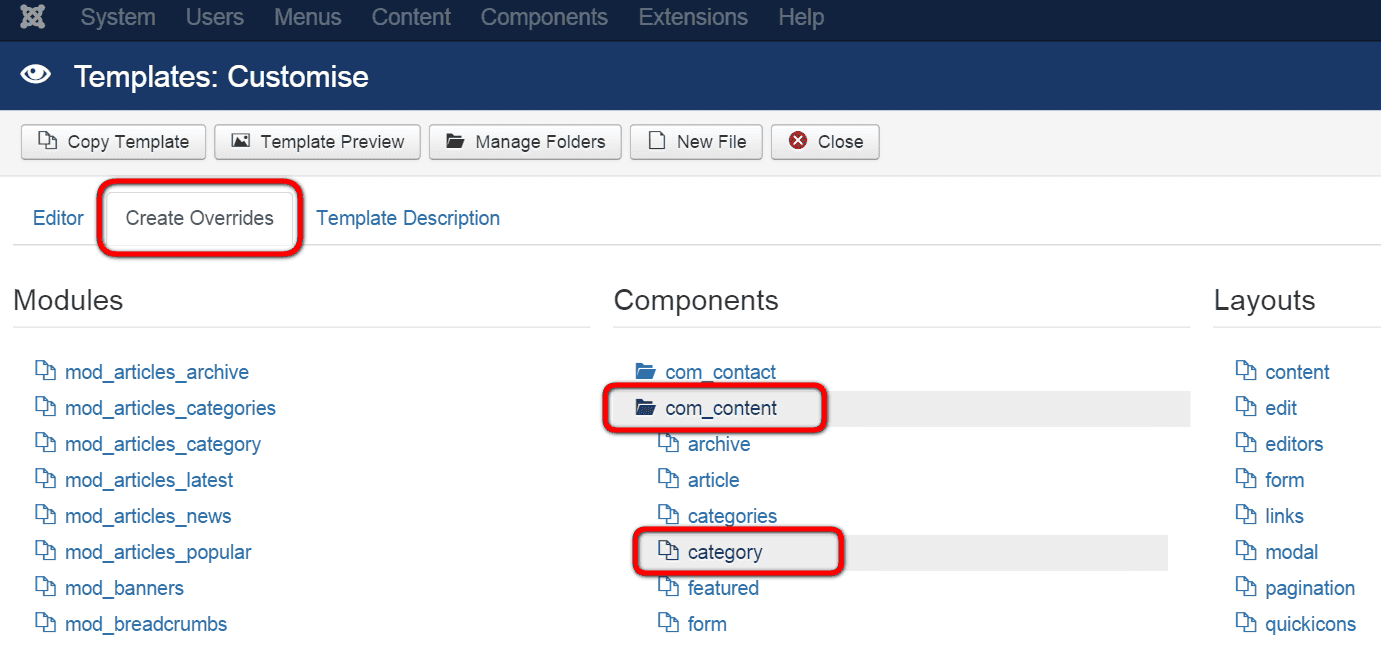
- Now you can click on the tab "Create Overrides".
- Under Components, select "com_content" and then "category".

Joomla has now created all necessary files for the override inside the HTML folder of your template.
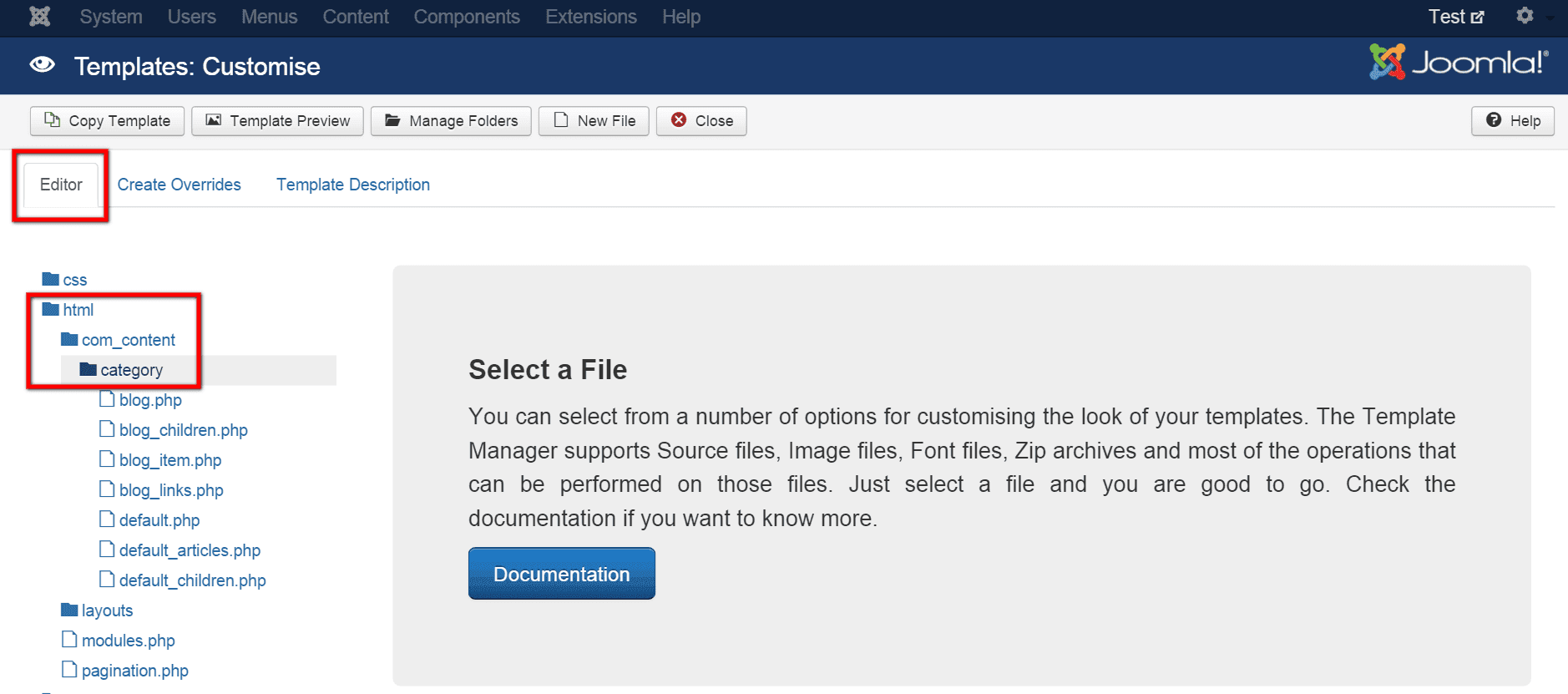
- To edit the file you want to override, click on the tab "Editor", then select the folder html > com_content > category

- Now you can select the file default_children.php. On the right side of the page, you'll see the text editor with the content of the file, the code you want to change.
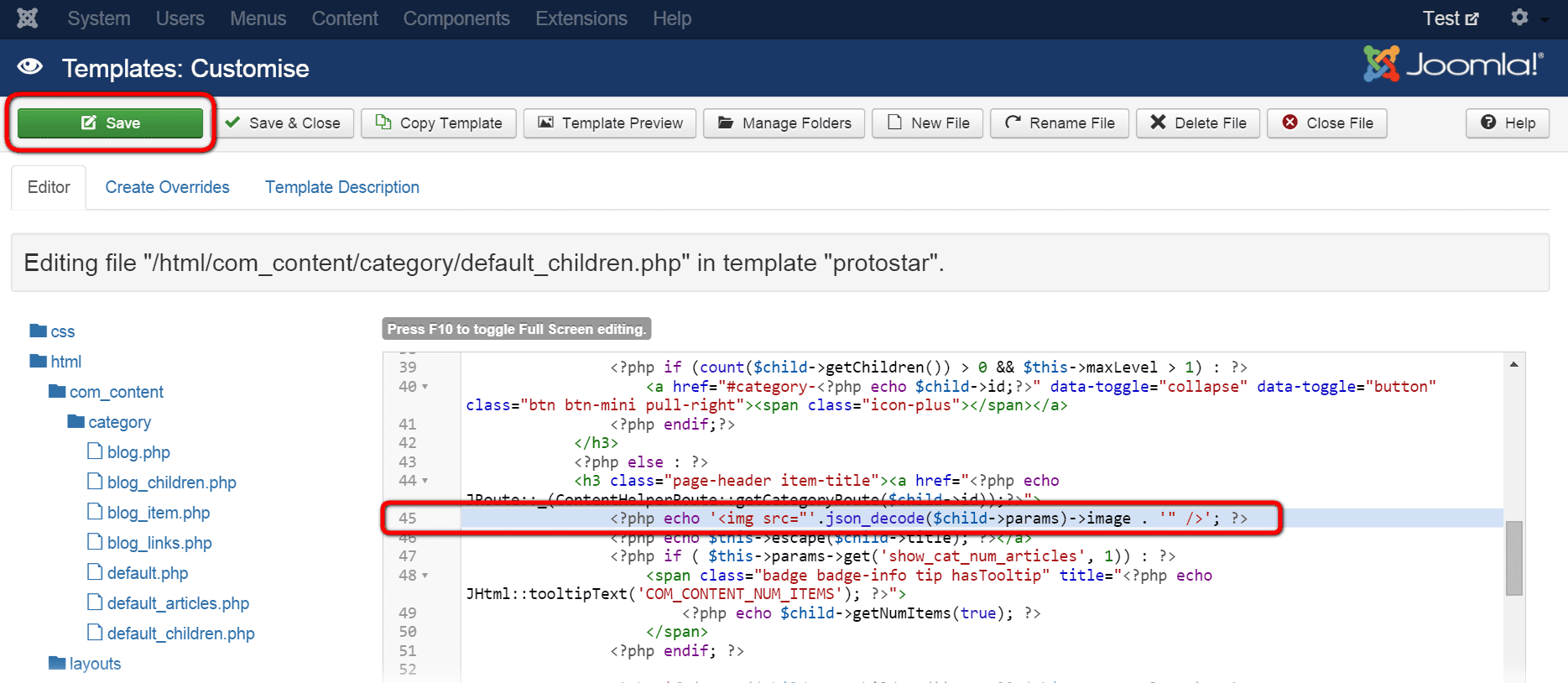
- To add the images of the subcategories on your view, you have to add a line of code between lines 44 and 45:

The code is very simple:
<?php echo '<img src="'.json_decode($child->params)->image . '" />'; ?>I decided to insert the code inside the link that encloses the title, so is the image also clickable.
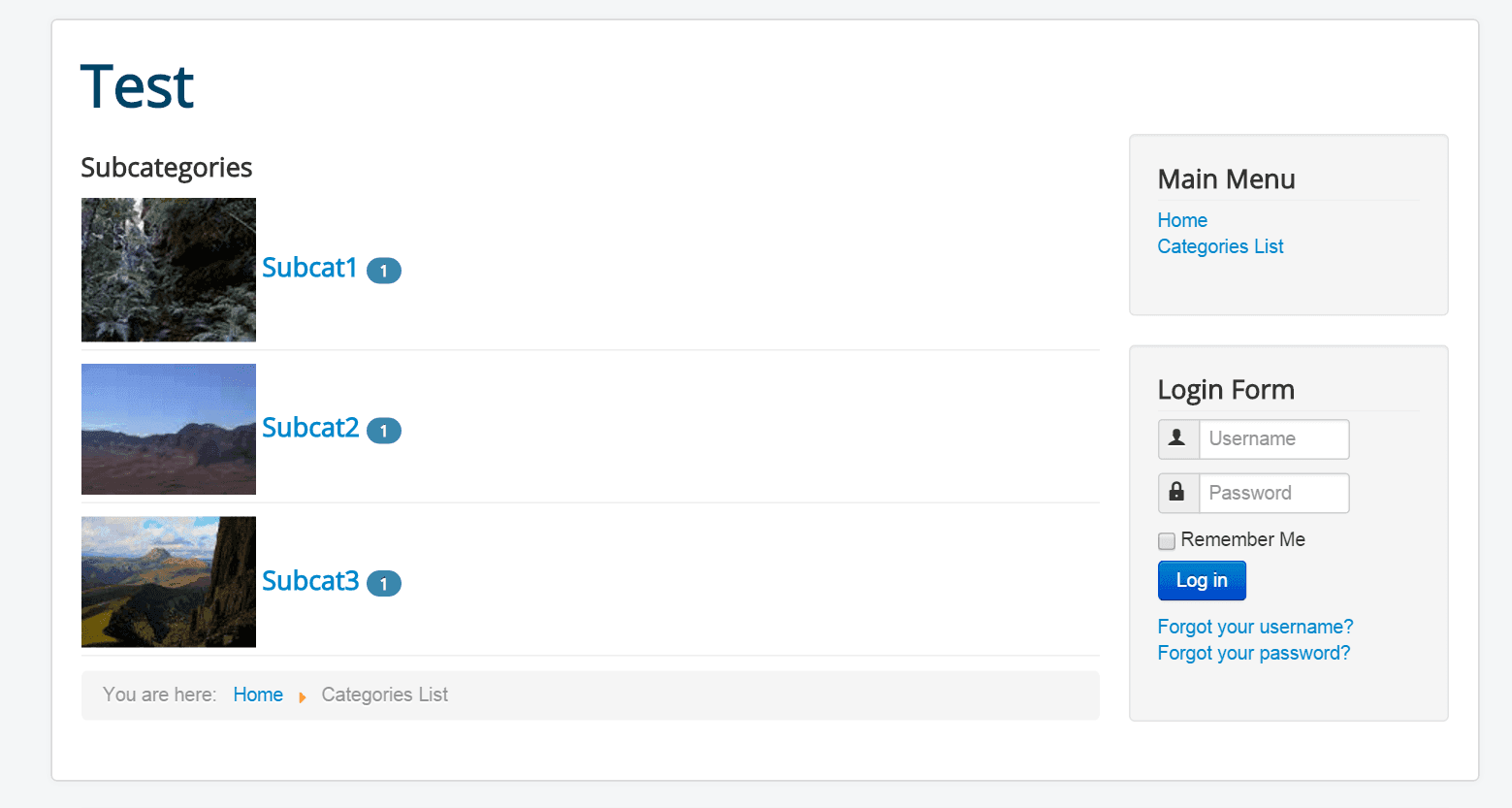
- Save the changes and reload your frontend. Now your list will look like this:

Step #5. Add some CSS classes to improve the view
Protostar is a Bootstrap 2-based template. We can use the CSS classes from Bootstrap to improve how the images are showed.
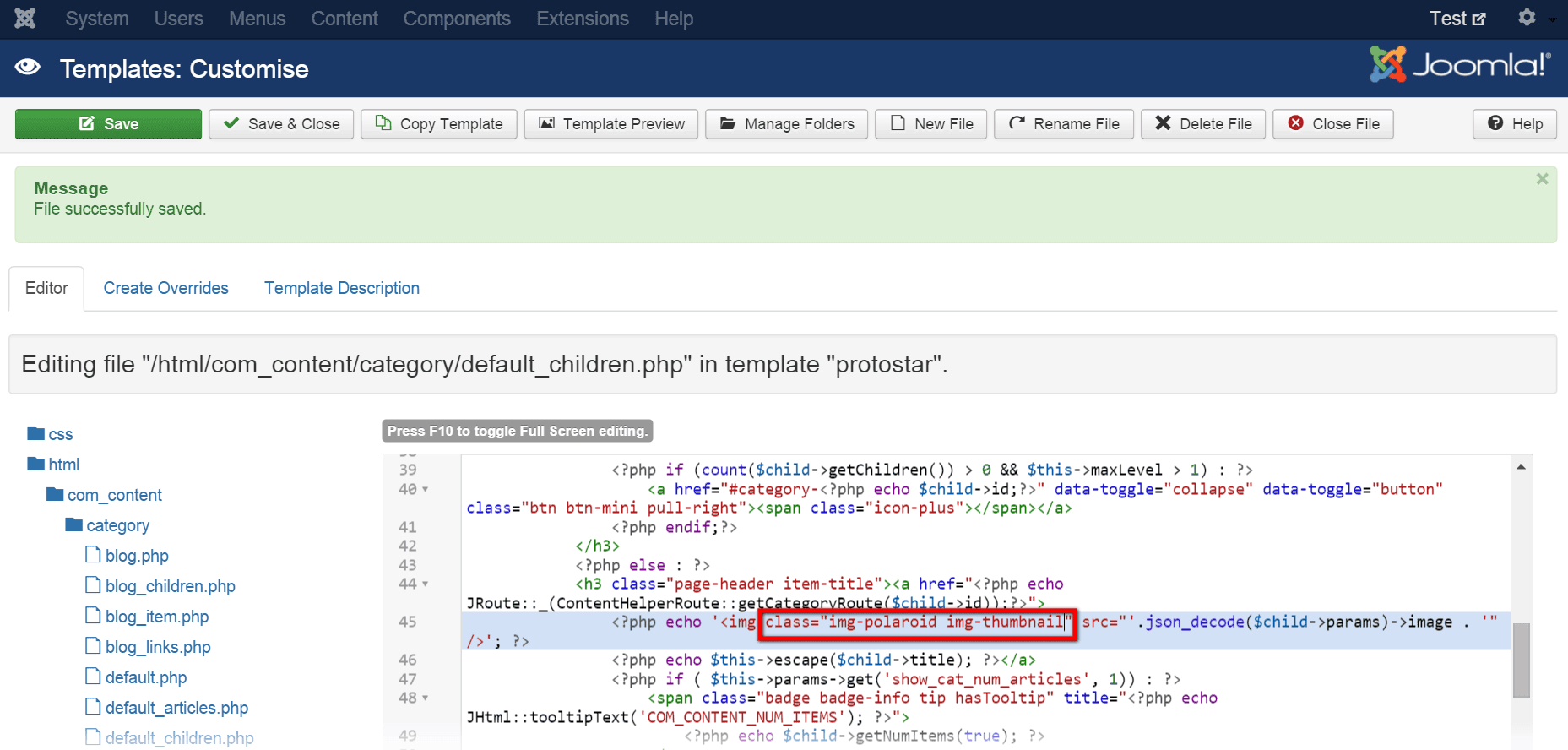
You can go back to the editor and add the class "img-polaroid" (the class "img-thumbnail" is the pendant in Bootstrap 3) to the image:
<?php echo '<img class="img-polaroid img-thumbnail" src="'.json_decode($child->params)->image . '" />'; ?>
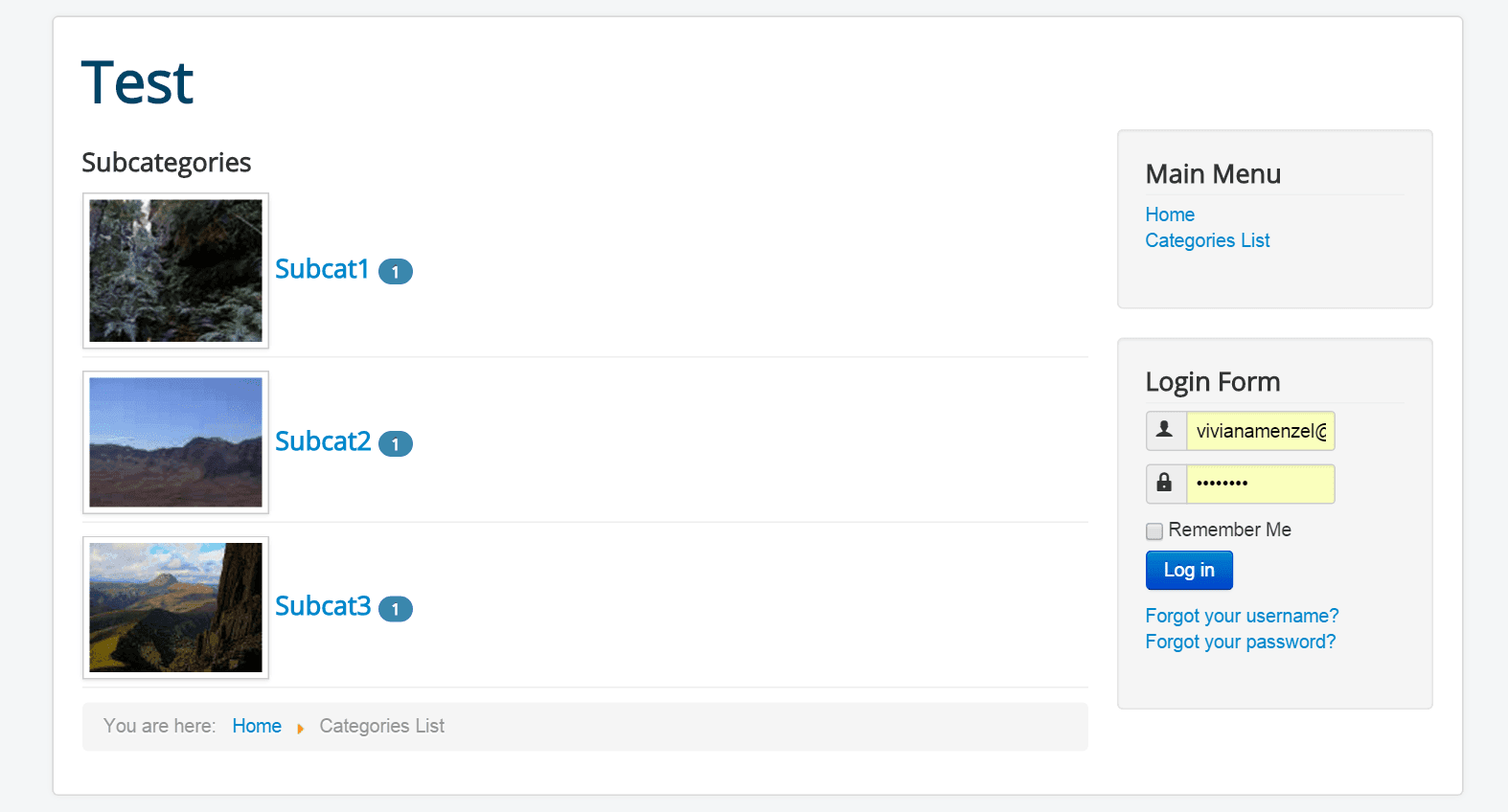
- Save the changes and reload the frontend again.
- Now the images have a nice border thanks to Bootstrap and the class "img-polaroid" (or "img-thumbnail").

Summary
With a simple override, a very nice and useful feature of Joomla, you can change the appearance of your pages. In many cases, you don’t need to install third party extensions to achieve what you want.
If you want to learn more about overrides, you can check the Joomla! Documentation and also visit the website of the Community Project j!-over (www.j-over.de/en). Here you will find some interesting overrides for your next project.

