Your Joomla site was built on code. The right code in the right place brings your site to life. However, there are many places where it can also be a huge security risk.
If you allow people to use PHP, Javascript, iframes or other code inside your content, you will greatly increase the chance that your site might be compromised by a malicious code. To minimize this risk, by default Joomla restricts the code you can insert into articles.
The downside to this is that some common code snippets, from well-trusted sources, will be blocked. For example, Joomla doesn’t allow you to insert embed codes from sites like YouTube and Google Maps.
This tutorial will show you how to allow such code on your site by stopping Joomla from stripping it out. Let’s try to insert a Google Maps embed code into one of Joomla’s sample article entitled “Welcome to your blog”.
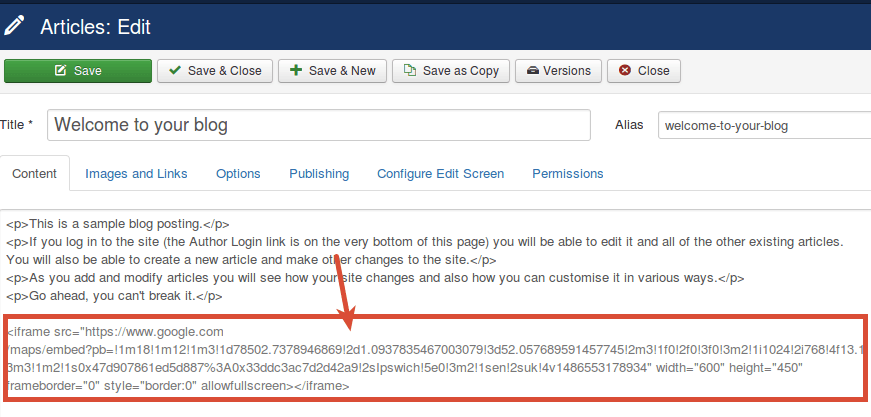
Our article for this task looks like the screenshot below:

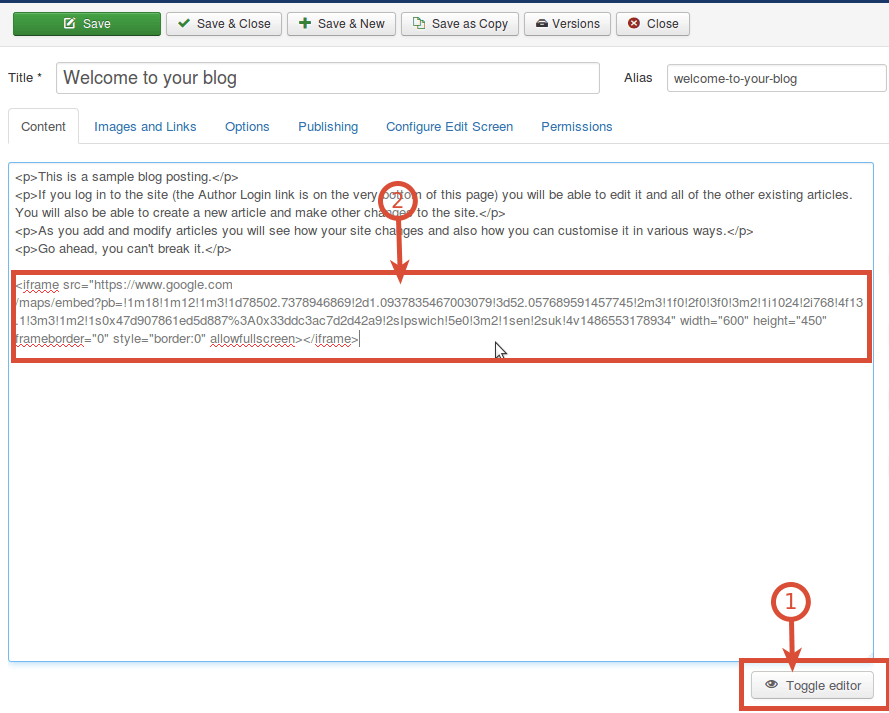
Normally, to insert a code snippet from Google Maps, you want to click Toggle Editor (1) and paste the code directly into the editor (2):

“So far so good,” you think. However, if you save the article, you’ll see that the Google Maps embed code disappears from the editor box. Also, you won't see the Google Maps inside your article at the site front end.
How did that happen? Go back to your Joomla administrator control panel, open up this article for editing once again and look at its source code (click either on Toggle Editor button as you did before, or on Tools > Source Code). You will see that Joomla! stripped the Google Maps code snippet that you inserted into the article code and saved a minute ago.
That's the problem. Here's the solution ...
Solution #1. Change the Joomla Text Filter option
This solution works if you are the Super User, and you will be using the default editor TinyMCE.
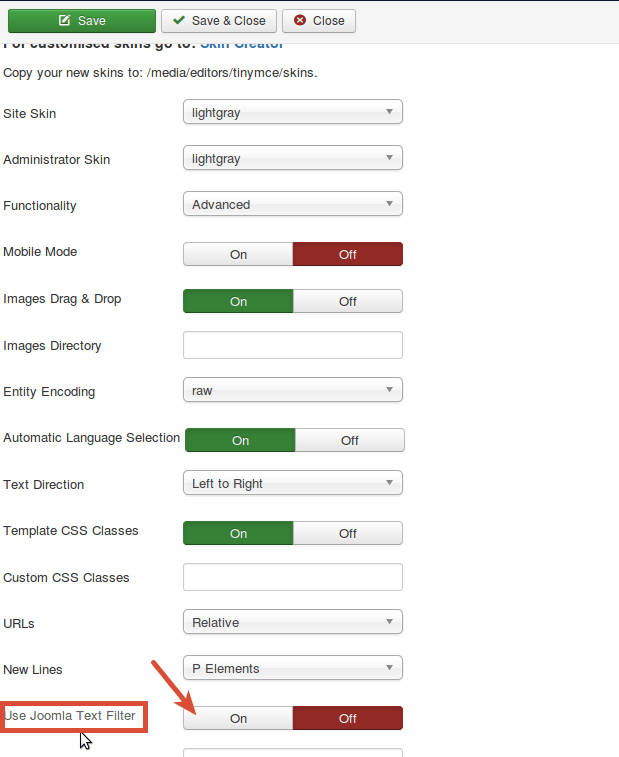
The thing is your TinyMCE editor has its own sitewide option called "Use Joomla Text Filter", which by default is set to Off. The Text Filter prohibits side use of the “script”, “applet” and “iframe” code tags (one of which, namely “iframe”, we tried to insert just a few minutes ago)
- Go to Extensions > Plugins > Editor
- Click on the TinyMCE plugin.
- Find the Use Joomla Text Filter option, and set it to On.
- Save the plugin.

- Open up your article for editing once again.
- Click on the Toggle Editor button to open the article code editor.
- Insert your sample Google Maps snippet.
- Save the article.
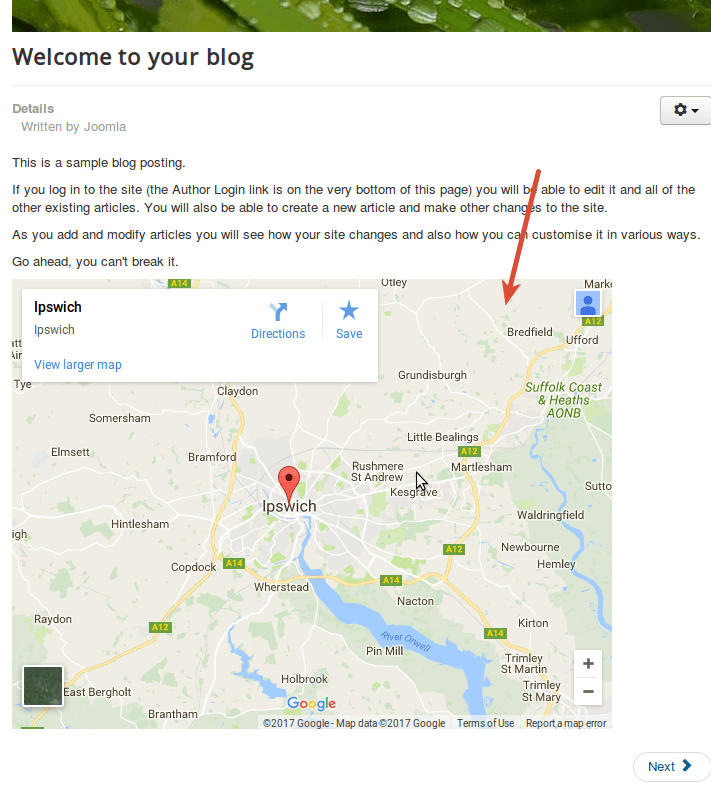
- Visit the front of your site and you will see that your Google Maps has been nicely embedded.
If you want to disable code filtering for yourself, simply set the Use Joomla Text Filter parameter to Off.

Solution #2: Turn off the TinyMCE Editor
This is a slightly more radical solution:
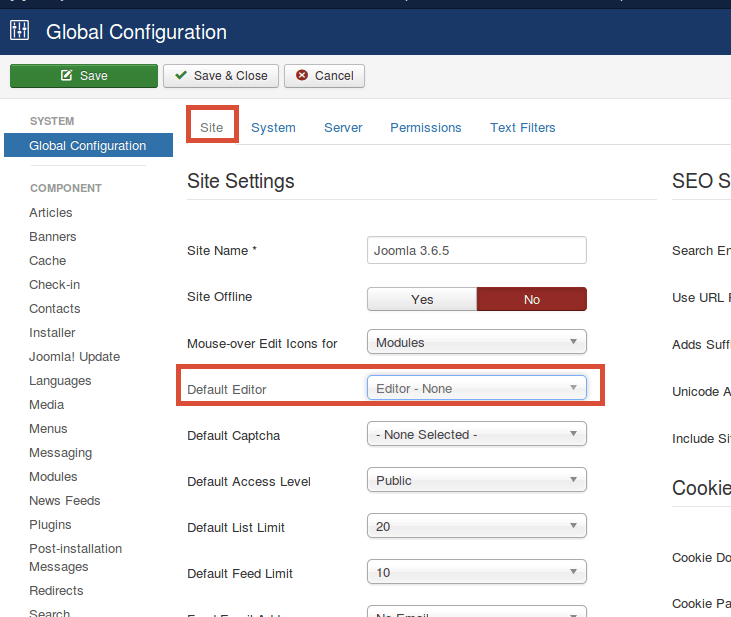
- Go to System > Global Configuration > and click the Site tab.
- Find the Default Editor option.
- Set this option to Editor - None.
- Click on Save & Close

- Now you can go to your article and safely paste in the code. It will appear as in the image below:

Longer Term Solutions
Over the long term, these can be cumbersome solutions.
One solution is to use a better editor than TinyMCE which is the Joomla default. Joomla Content Editor is free and substantially better:
Also recommended are two extensions from RegularLabs.com. The Sourcerer plug-in allows you to place any code inside your content with the editor still turned on. It's available in free and paid versions. The Snippets plug-in allows you to enter the code once and then create a reusable text snippet that can be easily placed inside any article.
Also, if you're embedding media from popualr sites, you can plugins to make this easy. OSYouTube supports YouTube videos so easily that just insert the URL into articles. OSVimeo does the same thing for Vimeo video and OSWistia does it for Wistia videos. OSEmbed supports Google Maps and dozens of other sources.

