
Flexslider is a jQuery plugin by WooThemes and it makes it very easy to create slideshows.
The Newsflash module is part of the Joomla core and it can automatically display a list of articles, together with images from your body text.
In this tutorial, I'll show you how to combine FlexSlider and Newsflash in order to create a beautiful slideshow that updates automatically.
Step #1. Create a template override
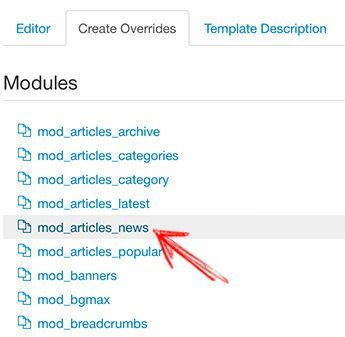
- Go to Extensions > Template manager > Templates
- Create overrides > mod_articles_news

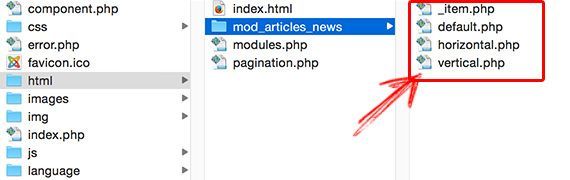
This will create a set of files in templates/yourtemplate/html/mod_articles_news/

Step #2. Integrate Flexslider 2
- Download Flexslider from the developer's page
- Decompress the zip file
- Look for the jquery.flexslider-min.js file and move that inside your /templates/yourtemplate/js/ folder
- Look for the flexslider.css file and move that inside your templates/yourtemplate/css/ folder
- Look for the fonts folder and move that inside your templates/yourtemplate/css/ folder
Step #3. Customize the override
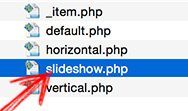
- Create a new PHP file named slideshow.php
- Save it inside templates/yourtemplate/html/mod_articles_news/

- Add the following code:
<?php
defined('_JEXEC') or die;
$app = JFactory::getApplication();
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/css/flexslider.css');
JHtml::_('script', 'templates/' . $app->getTemplate() . '/js/jquery.flexslider-min.js');
?>
<div class="newsflash flexslider <?php echo $moduleclass_sfx; ?>">
<ul class="slides">
<?php foreach ($list as $item) : ?>
<li><?php require JModuleHelper::getLayoutPath('mod_articles_news', '_item'); ?></li>
<?php endforeach; ?>
</ul>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.flexslider').flexslider({
animation: "slide"
});
});
</script>Take a look at this part of the code below. This code loads the new Javascript and CSS files.
JHtml::_('stylesheet', 'templates/' . $app->getTemplate() . '/css/flexslider.css');
JHtml::_('script', 'templates/' . $app->getTemplate() . '/js/jquery.flexslider-min.js');This code below executes the jQuery plugin in the elements with the flexslider class.
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.flexslider').flexslider({
animation: "slide"
});
});
</script>Note: if your template doesn't use jQuery, add this line before loading flexslider.css:
JHtml::_('script', 'media/jui/js/jquery.min.js');
JHtml::_('script', 'media/jui/js/jquery-noconflict.js');Step #4. Create a Newsflash module
- Go to Extensions > Module manager > New
- Choose Articles - Newsflash
- Select the category; be sure the articles contain images inside the description.
- In Advanced > Alternative layout choose slideshow
Set the params as in the screenshot below:

- Save when you’re done
Step #5. The end result
Go to the front of your site to check out your beautiful new slideshow, which will update automatically thanks to the Newsflash module:

