 Lately, I've received requests to implement a feature that will change the background of a website on each page visit.
Lately, I've received requests to implement a feature that will change the background of a website on each page visit.
I have to admit, it took me some time to learn how to do it by myself. I thought about sharing my experience with a larger audience.
This step-by-step tutorial explaining how to achieve this using a real template in a real situation.
Prerequisites
Before I start to explain how to implement this background change, let’s take a look at the ingredients you need to achieve it.
You will need the following:
- A template with a module position or template structure that will look good with a background which changes on each page visit
- Images which will be served by a background changer feature
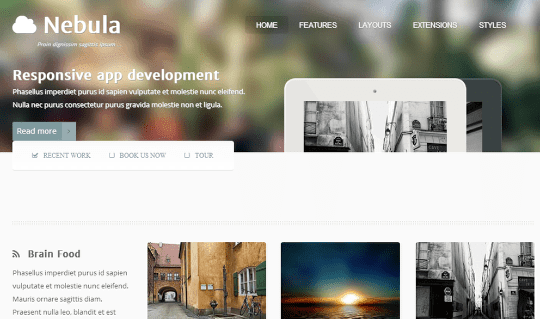
For the purpose of this tutorial, I installed Joomla 3.1 and I'm going to be using a template from JoomlaBamboo called Nebula. I chose this template because it contains a nice full-width image background in the header.

By default, a template comes with few prepared template styles, and each style contains a different background image. I will use all of those images in the background changer for the sake of simplicity. In your own project, you would of course use specially prepared images which look nice on your website.
To change the images, I'm going to use a non-commercial module called bgMAX
Step #1: Installation
- Install your template.
- Click here to download the bgMAX Joomla module.
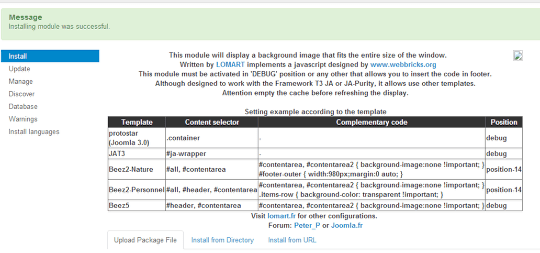
- Install the bgMax module.

- bgMAX requires you to create the folder for your images. The folder should be called bgmax under the /images folder. You can create that folder manually, or leave b. If you don't create folder by yourself, bgMAX will create it automatically the first time you try to edit the bgMAX module configuration.
- Important: although the documentation says to upload images to the /images/bgmax/ folder, I believe this is a mistake because you won't be able to select the images in the bgMAX configuration. I recommend creating another folder called /background/ loacted at /images/bgmax/background. If you upload your images here, you'll be able to select them to in the configuration.
Step #2: Code Inspection
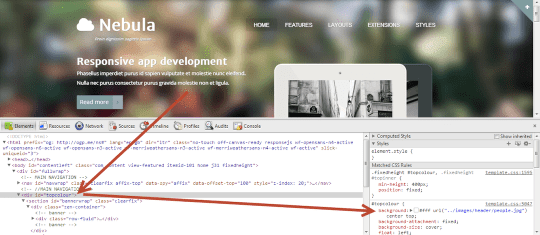
This step requires a little website source code inspection so we can see which element on the page we will configure to “receive” our new background feature. We also need to see which element’s CSS style we need to override to remove original background image.
For this purpose, I mainly use Chrome Developer Tools. Using that tool, I found that background image is defined in the CSS element that has the ID “#topcolour”.
I need to create a CSS override to remove that background image so that bgMAX can inject a new background instead. I'm going to configure bgMAX to inject background images directly into the body tag of our template

Step #3. BGMax
Now that we have our images in the folder /images/bgmax/background, we can configure module to use them on our site as a background slider.
I won’t go here through the explanation of each configuration option this module provides. Instead, I will list configuration options which I used to achieve the final result and only if it differs from default values assigned during module installation.
- Random in folder: background
- Rule name CSS for content: body
- Content width: 100%
- Supplementary CSS:
#topcolour { background: transparent !important; }
This last piece of CSS code will remove background image originally inserted by the template.
That’s it! The other options in the module configuration can be left on their default values.
There are just few more things that need to be configured:
- Assign this module to be visible on All pages (or those on which you prefer to show this background)
- Publish the bgMax module in the module position which is not visible on the website and is lowest in the template structure. Templates usually have a ‘debug’ module position which is perfect for this purpose.
Save the module configuration and refresh your website's frontend. If you did everything correctly and according to this tutorial, you should see that background of the template changes on each page load.
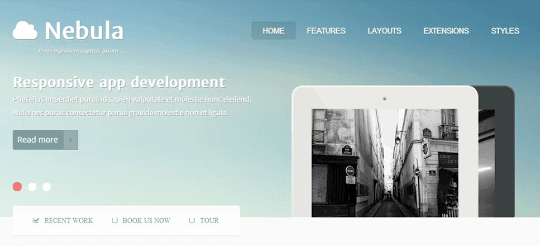
Final result
Here are some of examples of the final background changes you can achieve with the images provided with Nebula template. You will, obviously, use images which best fit your own website style and content.


As you can see, with the help of one small and free module you can spice up your website and offer a nice effect to your visitors with each page visit.
