![]() Macros are really useful, whether you're writing a document, a spreadsheet or a website. Put simply, a macro is a shortcut to a task you do repeatedly.
Macros are really useful, whether you're writing a document, a spreadsheet or a website. Put simply, a macro is a shortcut to a task you do repeatedly.
RokCandy is an elegant way to create macros in Joomla.
We're going to show you some examples of what's possible with RokCandy, including adding font icons to our new Breeze template.
Step #1. Install RokCandy
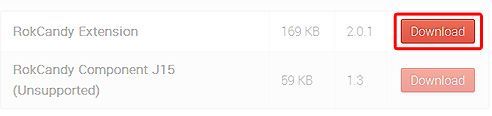
- Go to the RokCandy page and click the "Download" button.
- You will see two options. Choose the "Download' button in the "RokCandy Extension" row.

- Login to your Joomla administrator area.
- Go to Extensions > Extensions Manager.
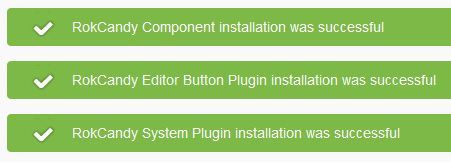
- Click Upload a Package File and upload RokCandy. You'll see a success message:

Step #2. Create a macro
Let's create a macro to insert an iframe in an article.
- Go to Components > RokCandy > Macros.
- Click "New".
- In the Macro textarea add:
[iframe]{url}[/iframe]- In the HTML textarea add:
<iframe width="100%" height="400" src="/{url}"></iframe>- Choose the Category.
- Click "Save & Close".
Step #3. Insert a macro
- Go to Content > Article manager and edit an article
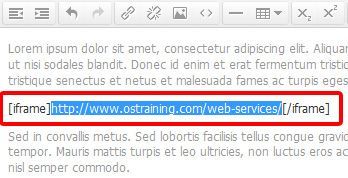
- You can manually type your macros in the Article Text area by replacing {url} with a real URL:

- Now, if you check this article, thiswill be the result:

With this macro, you now easily insert many different URLs inside iframes, anywhere you choose on your site.
Example: Add icons with Breeze and Font Awesome
- Download our new Breeze template for Joomla 3 from by clicking here.
- Install Breeze template in Extensions > Extension manager.
- Set Breeze as default template by going to Extensions > Template manager and choosing OSTrainingBreeze.
- Click to edit the Breeze settings.
- Under the Advanced tab, set Enable font awesome? to Yes.
- Click Save & Close.
- We're going to create a new macro, so go to Components > RokCandy > Macros.
- Click "New".
- In the Macro textarea add:
- In the HTML textarea add:
<i class="{class}"></i>- Choose the Category.
- Click "Save & Close".
- Insert a macro in one of your articles by adding macro replacing {class} with the classes available from Font Awesome icons list. For example, try this macro:
That code will generate the Facebook icon:

Note: the class fa-5x is optional. Use fa-2x, fa-3x, fa-4x or fa-5x to display bigger icons.
Now you have a macro for Font Awesome icons. You can easily add Font Awesome icons anywhere on your site.
