 This tutorial was requested by a Joomla training student in our forum. They wanted to make images and videos on their site more interesting by showing them in a pop-up.
This tutorial was requested by a Joomla training student in our forum. They wanted to make images and videos on their site more interesting by showing them in a pop-up.
Our advice was to try Rokbox from Rockettheme. This extension can place images, videos, audio files, flash files or even entire websites inside a pop-up. This plugin is also available for WordPress.
We're going to show you several ways to use Rokbox on your site:
Installing Rokbox
- Rokbox can be downloaded from the downloads section of Rockettheme.com.
- Download both the "Content" and the "System" plugins. If you're using Joomla 1.5, download the top two files. They will be named:
- Rokbox Content Plugin
- Rokbox System Plugin
- In your Joomla site, go to Administrator >> Extensions >> Install / Uninstall and upload both.
- Go to Administrator >> Extensions >> Plugin Manager and enable both.
Testing Rokbox
The normal way of using Rokbox will only work inside articles. Try using this simple example as a test:
{rokbox}images/save.png{/rokbox}
That should place Joomla's save button inside a pop-up for you and also generate a thumbnail for you to click on.
If that doesn't work, you may have a problem with generating thumbnails automatically. You can then try one of these two options:
- Use a text link: {rokbox title=|click here|}images/save.png{/rokbox}
- Use your own image: {rokbox thumb=images/save.png}images/save.png{/rokbox}
Using Rokbox in Articles
There are lots of examples on the Rockettheme demo site: Rocketwerx.com. These are very simple examples to get you started:
- Remote images: {rokbox}https://www.ostraining.com/logo.png{/rokbox}
- Audio files: {rokbox}images/audio/example.mp3{/rokbox}
- Flash files: {rokbox}images/flash/example.swf{/rokbox}
- Youtube videos: {rokbox}https://www.youtube.com/watch?v=4BY40QvWQKE{/rokbox}
- Another website: {rokbox}https://www.google.com{/rokbox}
Using Rokbox Outside of Articles
You can use Rokbox in your other extensions. The only thing you need to do is modify your links so that they contain rel="rokbox".
For example < a href="https://google.com" > becomes < a href="https://google.com" rel="rokbox" > (I've added a space after each < and before each > so you can see the code)
We've used this technique inside many different extensions.
Configuring Rokbox
There are three places where you can configure options for Rokbox:
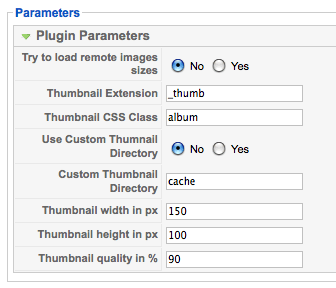
1) Inside Extensions >> Plugin Manager >> Content - RokBox
Here you can change the settings for the thumbnails that Rokbox generates automatically:

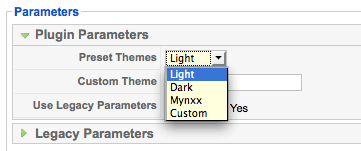
2) Inside Extensions >> Plugin Manager >> System - RokBox
Here you can select from several different themes for Rokbox. The default is "Light" which provides a white background, but there are others:

If you enable "Legacy Parameters", you'll also get a much wider range of options. Full documentation on those is available on the Rocketwerx site.
3) For Individual Pop-Ups
We saw some examples earlier. Here are some ways you can modify individual pop-ups:
- Set files sizes: {rokbox size=|400 100|} ... this will show an image, flash or video file as 400px wide and 100 high.
- Set website sizes: {rokbox size=|65% 80%|} ... this will show a website as 65% of it's normal width and 80% of it's height.
- Custom thumbnail: {rokbox thumb=|images/example.jpg|} ... so you don't have to use the one automatically generated by Rokbox.
- Custom title: {rokbox title=|This is a cool image|} ... this is what people will click on to see the pop-up, or if there's a thumbnail, this is what they will see if they hover their mouse over the thumbnail.
