You can blame it on the iPad 3.
You can blame it on the iPad 3.
Ever since the launch of the iPad 3, really high resolution images have been a requirement for looking great on larger screens.
Webdesigners have had different reactions to need for high resolution images, but the most common practice is to create two images:
- myimage.jpg - used for regular desktops.
- This email address is being protected from spambots. You need JavaScript enabled to view it. - used for high resolution devices. This image is often double the width and height of the regular one
By creating two images, you provide a high resolution for those who need it, but also a smaller, faster image for visitors on regular desktops.
To easily allow your website to switch between high and low resolution images, we recommend Retina.js. In this tutorial, we'll show you how to use Retina.js with Joomla but it works equally well with other CMSs.
Download and install RetinaJS
- Go to https://retinajs.com and download this great plugin. Here is the download link.
- Place the file retina.js inside the /js/ folder of your Joomla template. For example, the folder may be located here: templates/mytemplate/js/
- Open your template file. In general is located in: templates/mytemplate/index.php. For site that use a template framework such as Gantry or T3, this may be different.
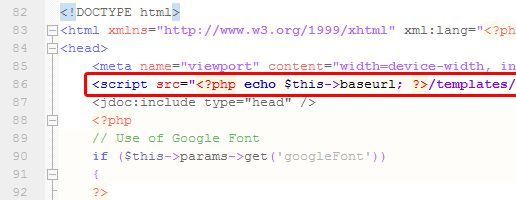
- Place the next code just after the <jdoc:include type="head" /> tag as in the image below:

Here the code example to insert:
<script src="/<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/js/retina.js" type="text/javascript"></script>How it works
The html will change on the fly when you browse the website using a device with High Resolution support:
<img src="/path/to/This email address is being protected from spambots. You need JavaScript enabled to view it." alt="My Image" />Remember that both images, regular and High Resolution must live in same location and the high resolution image must be labeled using the @2x format.