
One technique that websites use to increase the number of page views is to split up their articles into multiple pages. By splitting up their articles into multiple pages, they increase the amount of advertising they can sell.
Have you ever seen one of those top 10 lists where each item is on a different page?
One OSTraining member wanted to do the same thing with Joomla.
I'm going to show you how to split your articles by using page breaks and a simple template override.
Step #1. Create an article and split it into many pages
First, create the content. The topic is up to you; take in mind since we are talking about viral content, be sure the title is catchy and uses a number on it. In my example is "The 5 Yellow Millionaires of All Time!".
- Go to Content > Articles.
- Add new article.
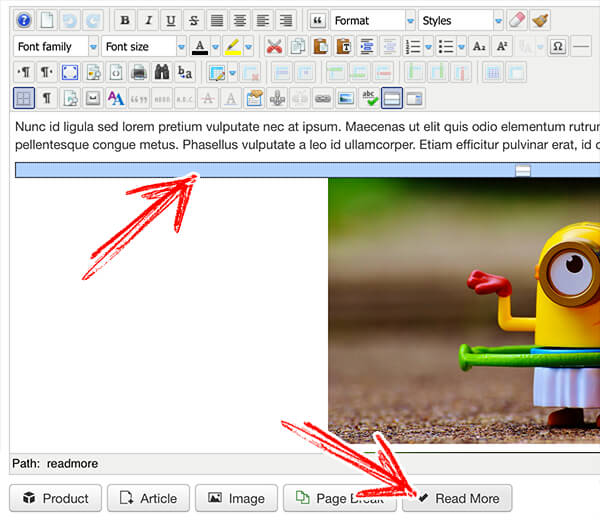
Once you have the content, define the intro text by clicking on the "read more" button. Normally we add this after the first or second paragraph.

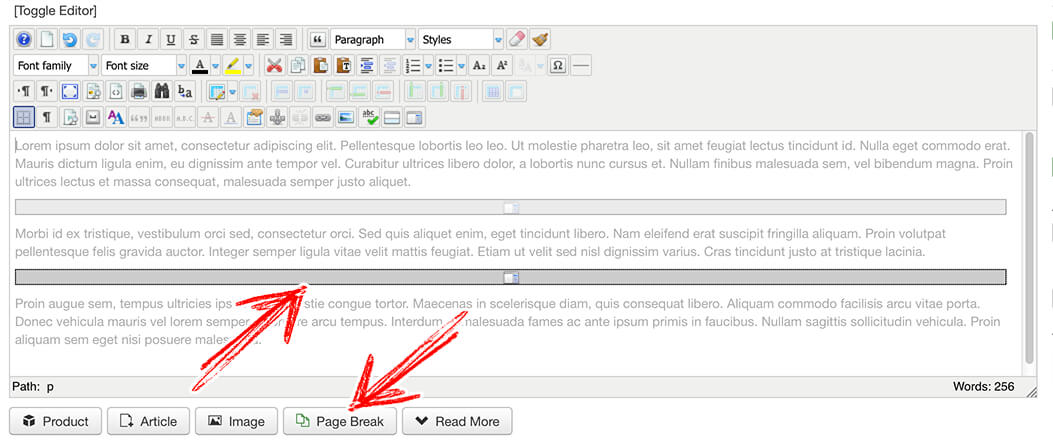
Then, split the rest of the content by clicking on the "Page break" button.

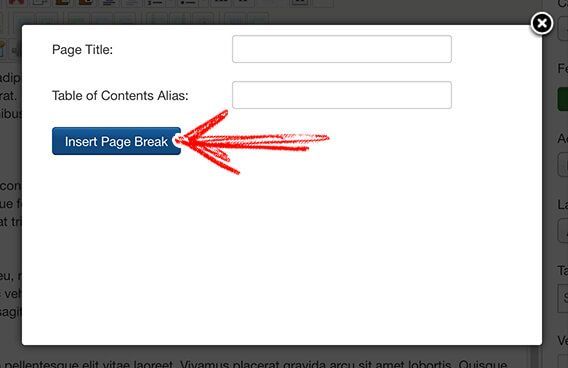
- Leave the Page Title and Table of Contents Alias fields empty.
- Click "Insert page break".
Insert as many break pages as you need, depending in how many parts you want to split your article into. For example, for a Top 10 post, nine page breaks would be enough.

Step #2. Configure the Page Break plugin
- Go to Extensions > Plugins.
- Search for "Content - Page Break".
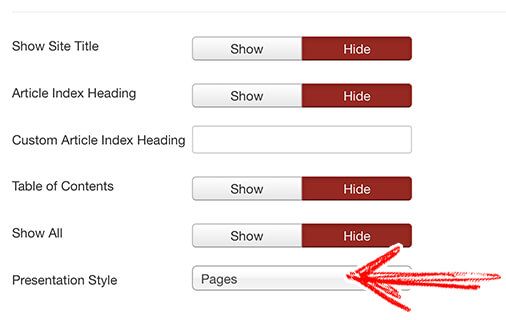
- Set up the options as in the screenshot below:

- Be sure "Pages" is selected for the Presentation style option.
- Save when you're done.
Step #3. Preview the article
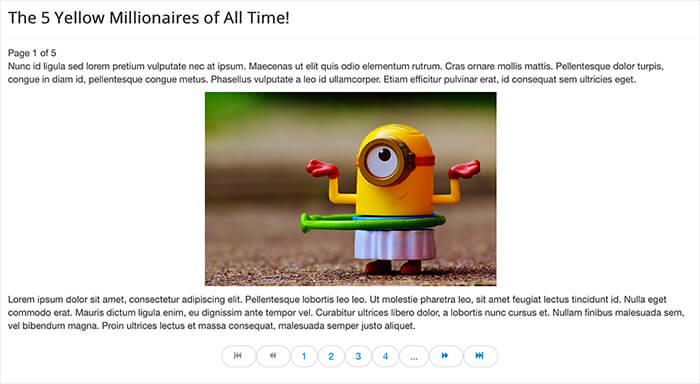
If you open your article in the frontend, this will be the result:

As you can see only the content before the first page break is displayed. In order to continue seeing the rest of the text, use the pagination as below:

Step #4. Customize the pagination
This step is optional, however it is highly recommended for a better user experience.
I would like to keep only the "prev" and "next" pagination buttons visible and remove the rest, in order to get a more concise pagination.
I will do a template override to customize the pagination.
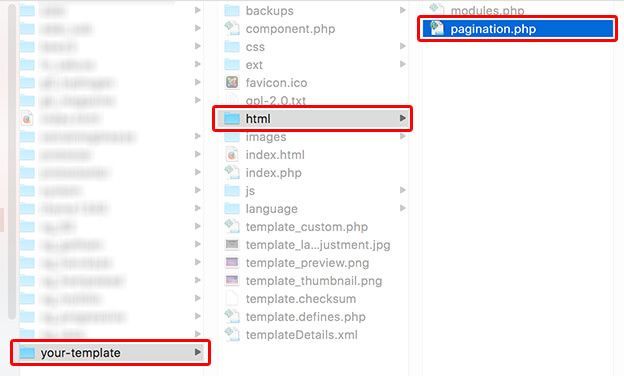
- Copy the file located in templates/protostar/html/pagination.php
- Paste inside the folder of templates/your-template/html/
If your template uses a framework or if pagination.php file already exists, ignore the following steps and ask for help from your template provider.

- Open pagination.php with a code editor.
- Look for the method pagination_item_active, replace it with the code below:
function pagination_item_active(&$item)
{
// Check for "Prev" item
if ($item->text == JText::_('JPREV'))
{
$display = '<li><a title="' . $item->text . '" href="' . $item->link . '" class="pagenav">' . JText::_('JPREV') . '</a></li>';
}
// Check for "Next" item
if ($item->text == JText::_('JNEXT'))
{
$display = '<li><a title="' . $item->text . '" href="' . $item->link . '" class="pagenav">' . JText::_('JNEXT') . '</a></li>';
}
if(!isset($display)){
$display = '';
}
return $display;
}Look for the method pagination_item_inactive and replace it with:
function pagination_item_inactive(&$item)
{
return '';
}Without going in details, we removed the code that printed the extra pagination buttons we don't need.
Step #5. End result
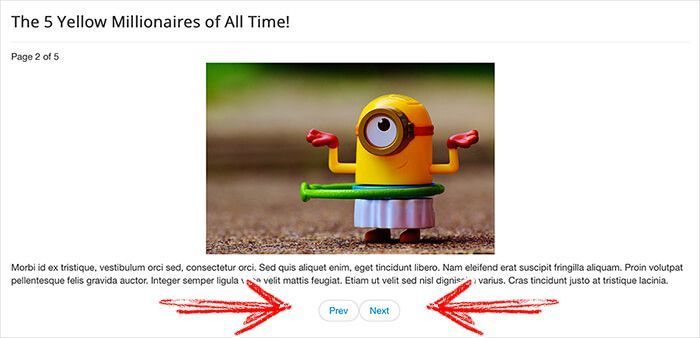
Refresh your article to confirm the pagination is shorter.

Note: during this tutorial, I needed to refresh my page more than one time to see the template override in action. In case you experience something similar, refresh a couple of times and clear the Joomla cache if necessary.
