 This week, we have another nice little extension for you: OSShow.
This week, we have another nice little extension for you: OSShow.
OSShow is a lightweight slideshow module.
The OSShow Module will scan a folder on the server and flip through all the images. Using the Weblinks component, you can also add a name, description and URL for each of the images.
We made the slideshow easy so you can focus on managing your content instead of configuring it.
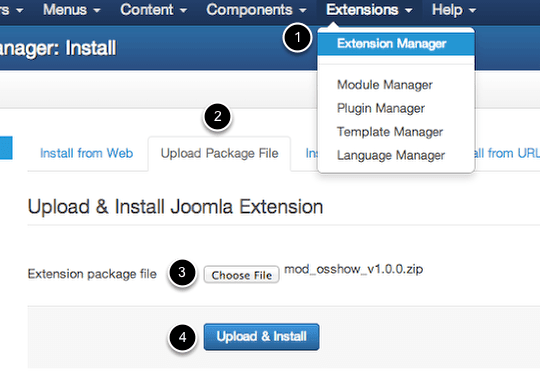
2) Install

Go to:
- Extensions
- Extension Manager
- Upload Package File
- Choose File
- Upload & Install
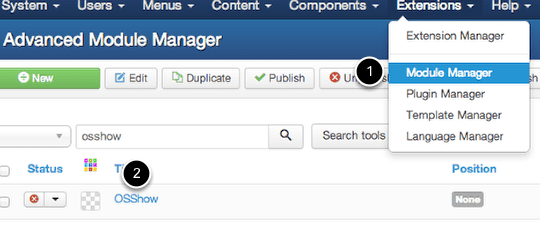
3) Configure

Go to:
- Extensions
- Module Manager
- OSShow
You'll be presented with the following options:
- Include Javascript: Set this to 'No' if your template already includes Mootools
- Module Class Suffix: A suffix to be applied to the css class of the module, this allows individual module styling
- Images path: A relative path to the location of images to show
- Transition Time: The time it takes to fade from one image to the next in milliseconds
- Delay Time: The time delay between picture fades in milliseconds
- Web Links Category ID: If this value is populated, the links in the Web Links Category specified will be used in anchor tags for the images displayed in the module
- Default Link: If this value is populated, this link will be used for any image that does not have an associated Web Link
- Container Width: The width for the container div
- Container Height: The height for the container div
- Start Image: This determines which image to show the user first. First will always show the first image, random will randomly pick an image, and last seen will store a cookie on the user's browser and always start at the last one they were shown
- Image Order: This determines the order in which to show images. Forward will show them forward in the order they are found on the server, Backward shows them in the reverse of that order, and Random will randomly pick the next image to show
- Ping Pong: If this is checked, the show will start with the image order selected above and reverse when it hits the end of the image list
- Image Scale Mode: This determines how the image height and width are set
- Image Vertical Align: This determines how the image is aligned vertically
- Image Horizontal Align: This determines how the image is aligned horizontally
- Delay Image Loading: Set this to 'Yes' if you want to wait until domready to set your image sources
- Play Count: This is the number of times to play through the image list. If this is set to 0, it will repeat forever
4) Embed the Module
Once you have the options set to the way you'd like them, you'll have to assign the module to a module position and publish it.
If you'd like to place the module within an article, click here for a tutorial on that.
5) Preview

Finally, check the front-end of your site and you should now have a nice looking slideshow. We hope you enjoy the extension.

