
Do you want a new module position in your Joomla template?
Creating new positions involves editing two files: index.php and templateDetails.xml.
In this tutorial, I'm going to show you to create a custom module position for almost any template.
Step #1. Duplicate the template
If you are using a template such as Protostar, duplicate it to have your customisations safe in case the original is updated in future.
Step #2. Edit index.php file
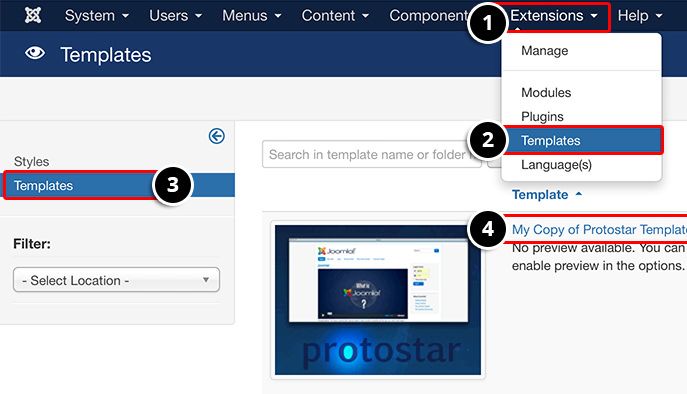
- Go to Extensions > Templates > Templates (on the left side of the screen) > Your template details & files.

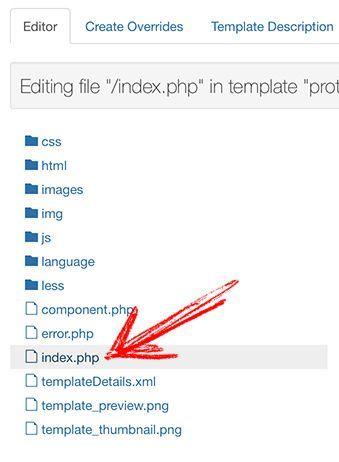
- Click on index.php from the editor tab:

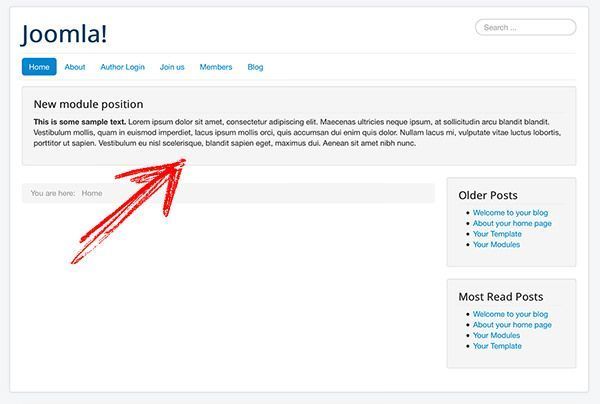
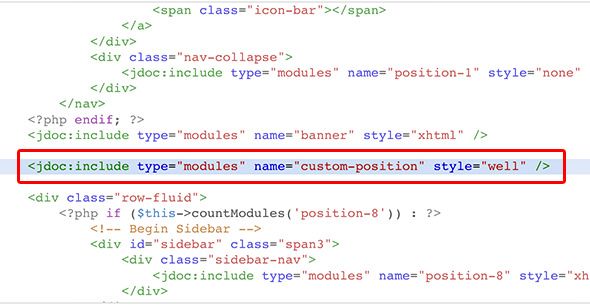
Somewhere inside the body tag, add your custom position depending on your needs. In my example, I will add the position with name "custom-position":
<jdoc:include type="modules" name="custom-position" style="well" />- Save and close
The end result would look like:

If you're unsure about the style attribute value, set it to "none".
Step #3. Edit templateDetails.xml file
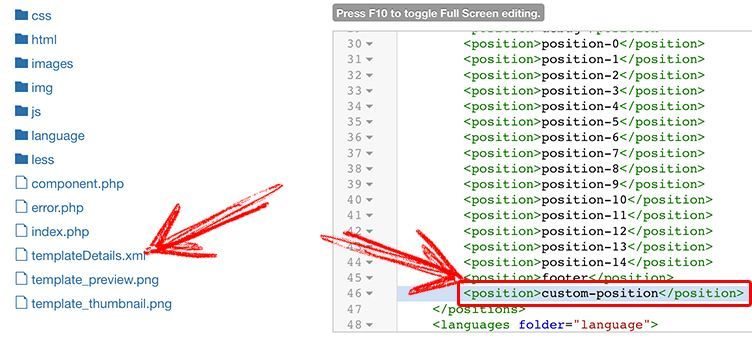
- Click on templateDetails.xml.
- Inside the positions tag, add a new position tag with the new module position name:
<position>custom-position</position>- Save and close.
The end result would look like:

Step #4. Test the new module position
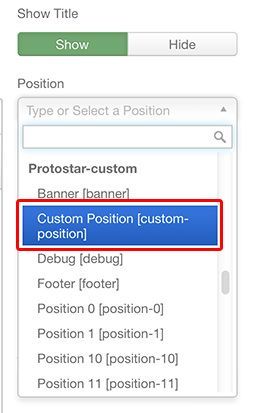
- Create a new module through Extensions > Modules > New > Choose a module type.
- Choose the new position from the list.

- Save and close.
- Go to your public site and preview the end result. Congratulations!