Are you looking to create a popup effect or turn a link into a popup window? These are also known as modals or lightboxes.
In this tutorial, I'll show you how to create a modal effect in Joomla.
We're going to use the NoNumber extension called Modals.
This tutorial will work with Joomla 2.5 and 3.
Install Modals
You can find Modals on the Joomla! Extensions Directory at this link.
Go to Extensions -> Extensions Manager -> Install
After installation this plugin is automatically set to enabled and ready to be used!
Use the {modal} tag
Use the {modal} {/modal} tag to create the popup effect. You can also use the class name = "modal" to have this lightbox effect as well.

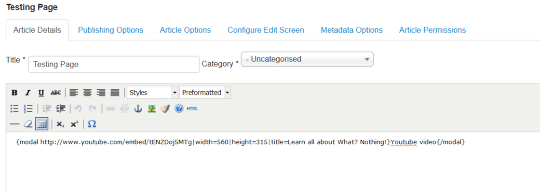
If you want to test it out first, you can use this code:
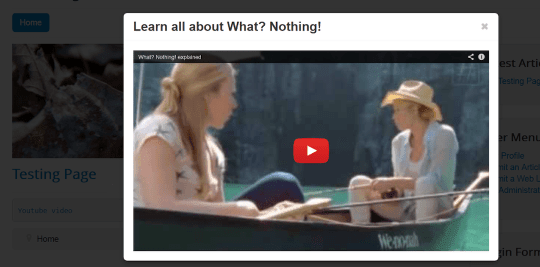
{modal https://www.youtube.com/embed/tENZDoj5MTg|width=560|height=315|title=Learn all about What? Nothing!}Youtube video{/modal}Now test it out and click on the "Youtube video" link. Viola!

You can click here to view more examples from the NoNumbers website.
How about we try a different method?
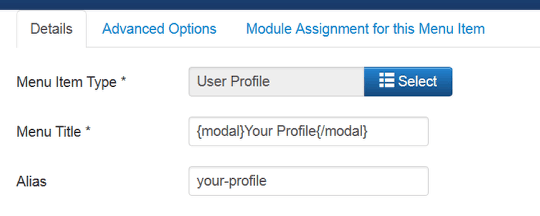
Create a menu modal
You can also create the popup effect by putting the {modal}{/modal} tag.
Place it around a menu title located in your Menu Manager and the page or module will open up as a lightbox.

Viola! You have made a menu popup.