Microdata makes it possible to search engines to understand important details about your site's content.
Microdata provides Google and Bing with extra information about your content such as names, descriptions, dates and ratings. And, because search engines can understand your data more clearly, they often reward you with a higher ranking.
In Joomla, some microdata support was quietly added in Joomla 3.3, which was released in 2014. The best to way to provide microdata is by using your template.
Some templates provide microdata support, including all Joomlashack templates.
However, if your template doesn't support microdata, I'm going to show you how to test your template and then add microdata support.
Step #1. Check if your Joomla template uses microdata
First, let's check to see if your template is using microdata for articles.
- Go to this URL.
- Paste in the URL of one of your site's articles.
- Click the "Fetch Validate" button.
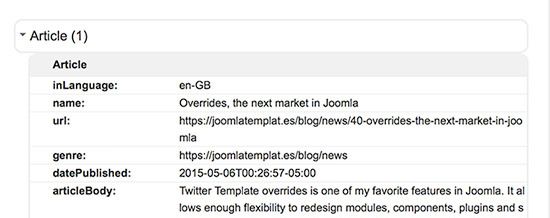
On the right side of your screen, you're looking for results like these:
- inLanguage
- name
- url
- genre
- datePublished
- articleBody
- author
- headline
- image
This image shows a template that does use metadata correctly:

If you see an image like the one below, your template is using metadata, but has errors. Check with your template provider for a fix.

If you don't see any results like these, your template doesn't use metadata. Keep reading this tutorial to know how to add it.
Step #2. Set the schema for your Joomla site
We're going to use the schema for articles from https://schema.org/Article.
The way to add microdata to Joomla is by using template overrides. We need to create a template override for single articles.
- Edit or create the template override for single articles.
- Open the file located in: templates/yourtemplate/html/com_content/article/default.php
- Look for the div that works as container for the article. This will often have a name like this "main-container".
- Add itemscope itemtype="https://schema.org/Article" into the div, like this:
<div id="main-container" itemscope itemtype="https://schema.org/Article">
…
</div>Step #3. Add Joomla article markup properties
Now we're going to continue editing the default.php file. Look carefully inside the file to see where to add support for each property. For example, we're going to add itemprop="name" to the article title and we're going to add itemprop="datePublished" to the publication date.
inLanguage
<meta itemprop="inLanguage" content="en-GB" />name
<h2 itemprop="name">Article title</h2>url
<a href="/article/url/" itemprop="url">Article title</a>genre
<a href="/category/url/" itemprop="genre">Category title</a>datePublished
<time datetime="2015-09-06T00:26:57-05:00" itemprop="datePublished">Published: 06 August 2015</time>articleBody
<div itemprop="articleBody">Article full text.</div>author
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Author name</span>
</span>headline
<h2 itemprop="headline">Article headline</h2>image
<img itemprop="image" src="/path/to/image.jpg" alt="alternative text"/>Step #4. Test your Joomla site
Go back to Step #1 and test your site again. Hopefully Google's test now shows that your microdata is working correctly.

