
JoomEdit - The easy way to make your Joomla site extremely dynamic.
Don't know Javascript but want to make your website interactive and dynamic? No worries, just install JoomEdit! JoomEdit integrates Joomla with IxEdit, a powerful JavaScript-based interaction design tool.
Benefits
- Create interactions easily without having to know Javascript or jQuery
- Cross Browser Compatible: Internet Explorer 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome
(The above is once the code is deployed, it's fully compatible across all modern browsers. However, Google recently abandoned Google Gears which presents some issues and thus we're moving away from Google Gears. For development, Firefox 5 is not supported, some versions of Safari aren't depending on the operating system, and Chrome is not supported. This is only for development. Once the code is deployed it will work in all browsers and visitors never need Google Gears.)
- User Friendly
- Secure
Features
- Selector: Select CSS attributes
- Load: When the HTML is loaded to the browser an the DOM is ready.
- Unload: Right before the browser starts reloading or jumping to another URL.
- Change: When a control loses the input focus and its value has been modified since gaining focus.
- Click: When the pointing device button is clicked over an element. A click is defined as a mousedown and mouseup over the same screen location.
- Double Click: When the pointing device button is double clicked over an element.
- Drop: When a draggable element is dropped on a droppable element. (See Droppable)
- Focus: When an element receives focus either via the pointing device or by tab navigation.
- Focus Out: When an element loses focus either via the pointing device or by tabbing navigation.
- Key Up: When a key on the keyboard is released.
- Mouse Down: When the pointing device button is pressed over an element.
- Mouse Move: When the pointing device is moved while it is over an element.
- Mouse Over: When the pointing device is moved onto an element.
- Mouse Up: When the pointing device button is released over an element.
- Resize: When a document view is resized.
- Scroll: When a document view is scrolled.
- Select: When a user selects some text in a text field, including input and textarea.
- Submit: When a form is submitted.
- Delay: How long to delay the reaction be performed
- Conditions: Which conditions need to be met
Requirements
- Firefox 3 or 4, or Internet Explorer 7+ as your development environment. **Since Google has abandoned support for Google Gears we've converting the extension to be independent of Gears. Please bear with us a for a few months. **note: this is only for development. See Cross Browser Compatibility above for compatibility from the users' perspective once code is deployed.
- Gears installed to use local database via IxEdit. **note: Google Gears is not needed for the users of your website. It is only needed for the developer, but once the Javascript code is deployed it will work for everyone without Google Gears.To download Google Gears, click here
Video on How to Use JoomEdit
Install

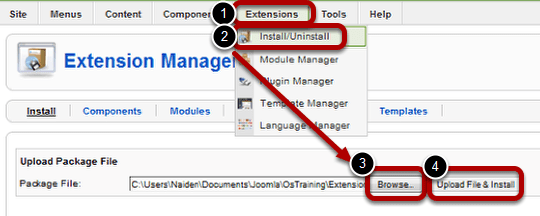
Go to Extensions >> Install/Uninstall >> Browse >> Upload Files & Install
Turn on JoomEdit Edit Mode

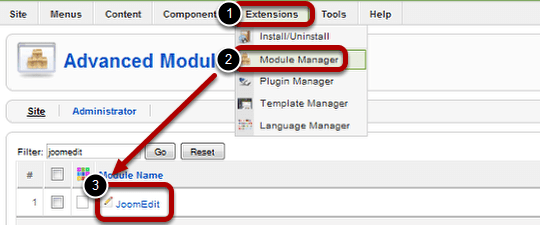
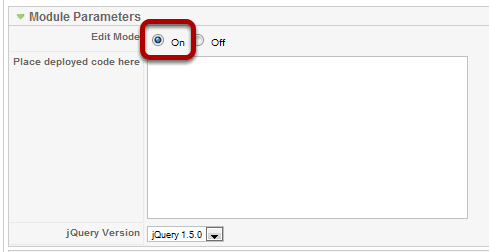
Go to Extensions >> Module Manager >> JoomEdit

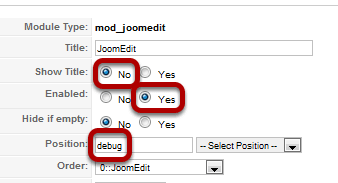
- Show Title: No
- Enabled: Yes
- Position: Debug

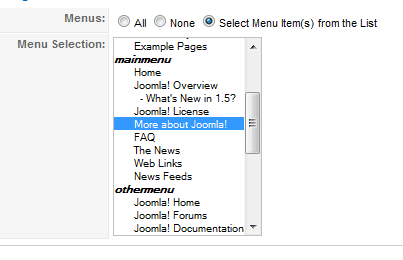
Select which menu item that you want JoomEdit to appear on.
Please note, if the page is live then set the access level to special while editing so that the editor doesn't appear to your users ;-) Once you're done with the editor then you can set it back to public if you want the javascript to appear for everyone.

Edit Mode: On

Apply
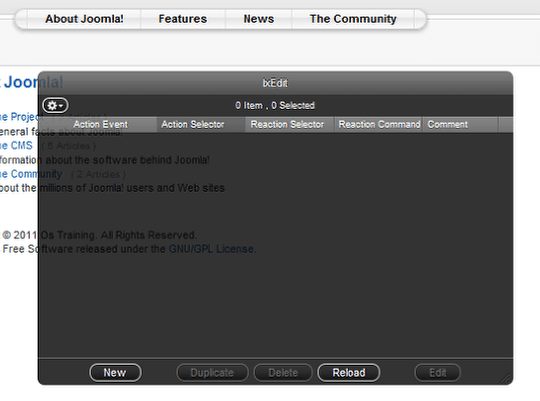
Frontend Editor

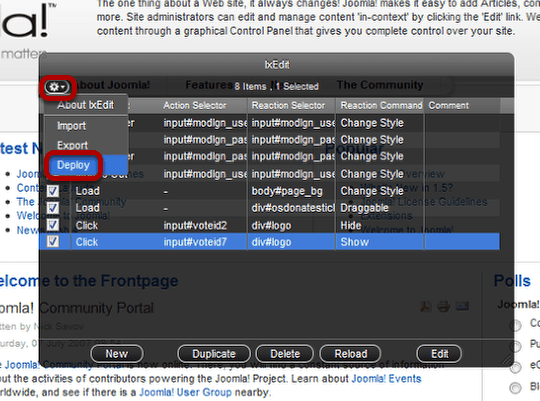
Deploy Code

Settings Icon >> Deploy

Copy all the code.

In the JoomEdit module in the Joomla Backend, set Edit Mode to off then paste the deployed code in the deployed code area.

Apply.
Now check the frontend and everything should be working as expected!
Support
If you have any questions, suggestions, comments, or bugs to report, please contact us via our contact form. We generally answer the within 24 hours to support requests and would be more than glad to help with any issues.
Leave a Review
Show your gratitude and leave a review on the JED! It means a lot to us!
