Many templates do not have built in drop down menus. Coding your own drop down menu can be an extremely difficult task for most people; fortunately, Joomla has several great extensions on JED for drop down menus.
This tutorial will show you step by step how to create a drop down menu for your site using Maxi Menu CK which is also used as the main menu system at Joomla.org.
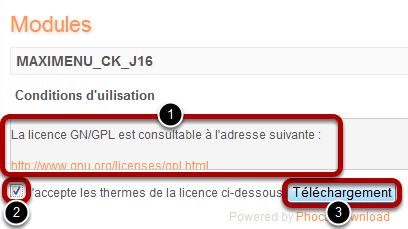
Download

The first step is to download the Module from www.joomlack.fr. Click here to go directly to the download page. Read the license; it's the same Open Source license that Joomla uses. Accept the terms, and Télécharger (French for Download :)
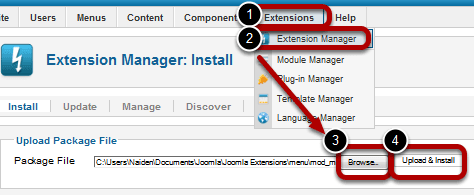
Install

Go to Extensions >> Extension Manager >> Browse... >> Upload & Install
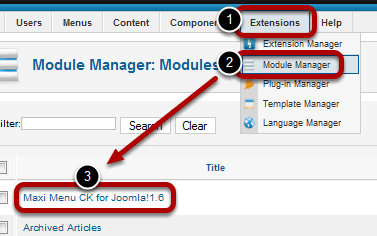
Access Maxi Menu CK Module

Go to Extensions >> Module Manager >> Maxi Menu CK for Joomla! 1.6
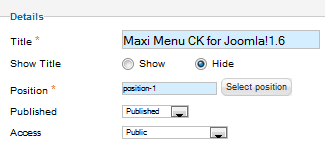
Configure the Module

- Title - Choose whatever will help you remember your specific menu
- Show Title - Usually set to Hide
- Position - Select whichever module position you want the menu to appear in. We have a great tutorial on How to Find the Module Postions in a Joomla 1.6 Template
- Published - Set to Published
- Access - Usually Public

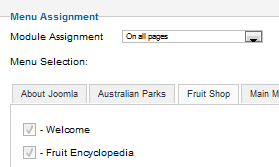
Select which pages on which you want the module to appear.

- Menu to render - In this example, it's Top. This menu corresponds to the Top Menu in Menu Manager. You can select whichever one you want to appear (e.g. Main Menu, Customer Menu, etc).
- Module ID - Create a unique ID
The rest of your parameters you can configure to your liking.
Save

Save

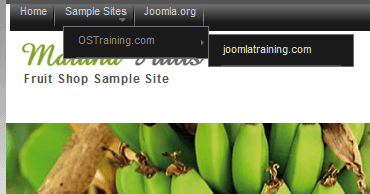
Congratulations! You just created a drop down menu in a matter of minutes. Now you can style the menu to your liking using the built in CSS files. If you don't know CSS, we have a great course on CSS in our coding class.
