One of our students asked us for a step by step tutorial of how to link one item to another using a wysiwyg editor, so we created this tutorial for him.
If Article is Assigned to a Menu Item

If the article to which we want to link is already assigned to a menu item, then it is pretty simple to link to it.
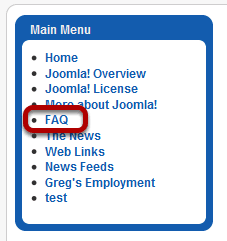
First, click on the menu item (in our example, FAQ) to which you want to link.

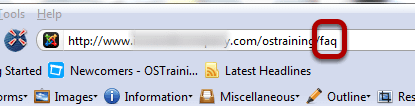
It is better to create relative URLs within your articles so rather than copying the whole url we are only going to copy everything after your root url. In most cases your root url will be www.yoursite.com/, however the site that I use to create tutorials and do testing is installed within a subfolder, the ostraining folder, so I only need the "faq" part of the url.
Second, Copy the relative url.
Hint: Don't include the forward slash "/" before the relative url.
Hint: If your url looks something like this index.php?option=com_content&view=article&id=19&Itemid=2 and you want it to be simple and easy to read, you can follow our Ultimate Joomla SEF URL Guide.

Go to the article in which you want the link to appear.
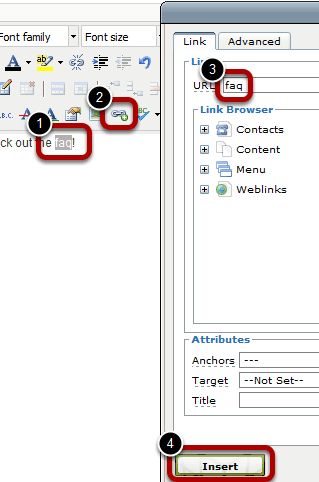
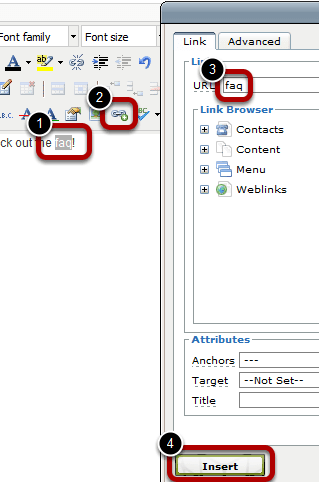
1) Highlight the text that you want to be a link to the article.
2) Click the create "Insert Link" button, which cause a pop-up to appear.
3) Paste your relative url in the url area.
4) Click Insert.
That's it! Just save the article and you are done! Of course, be sure to double check the link on the frontend.
If the Article is Not Assigned to a Menu Item
This is the step that gets most people. What if the article is not linked to a menu item? How do you determine its url? If you are not using sef urls, then you can figure out the url, however sef urls are best and sef urls are created via menu items.
So we have two choices:
1) Create a menu item in a current menu that is displayed in the frontend and follow the directions in the first have of this tutorial, however what if we don't want a menu item to be displayed in the front end?
2) Create a "Hidden Menu". This will allow us to get a url for the article and not display the menu item in the frontend.
Lets get started with #2.

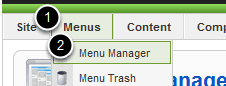
Menus >> Menu Manager

New.

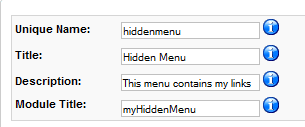
Fill in the information appropriately.

Save.

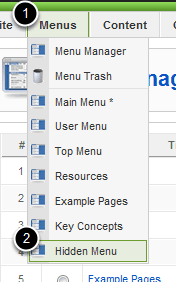
Menus >> Hidden Menu

New.

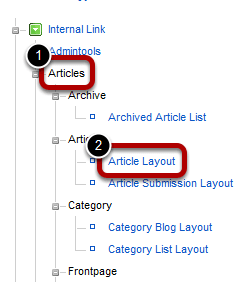
Articles >> Article Layout

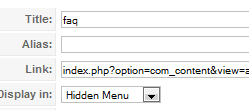
Enter the Title.

Select Article.

Click on Article.

Apply.

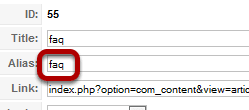
Now we have our alias which we can use for our link!
Copy the Alias.

Go to the article in which you want the link to appear.
1) Highlight the text that you want to be a link to the article.
2) Click the create "Insert Link" button, which cause a pop-up to appear.
3) Paste your relative url in the url area.
4) Click Insert.
That's it! Just save the article and you are done! Of course, be sure to double check the link on the frontend.
Hint: Make sure the article is set to uncategorized.
