n this tutorial we will show you how to display the module positions of your template.
Let's get started!
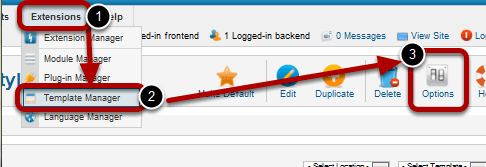
Go to the Template Manager Options

- In your Administrative backend go to Extensions > Template Manager > Options.
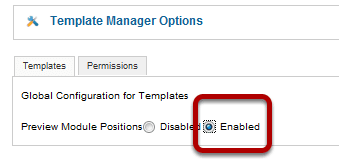
Enable Preview

- Set Preview Module Positions to Enabled.

- Click Save & Close.
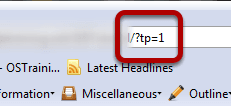
?tp=1

- Behind your domain root url, type ?tp=1 e.g. www.yoursite.com/tp=1
- Hit enter.
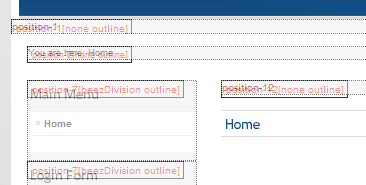
Success

You now have all your module positions for your template.
When you are done, you can go back through the process and disable the preview module positions option.
