Update: we highly recommend the OSEmbed extension for embedding code in Joomla.
One of our students asked us how one can find Google code for a map of their location in order to embed a mag in an Article, so we created this tutorial for him. This tutorial will walk you step by step through the process.
Get the Google Map HTML to Embed in Website

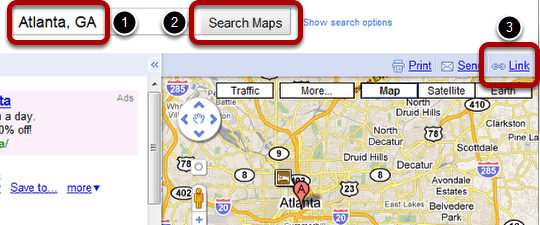
Go to https://maps.google.com/ and type in the location and then click on "Search Maps". In this example, we typed in "Atlanta, GA," however, you can put the full address of your desired location.
Click on Link.

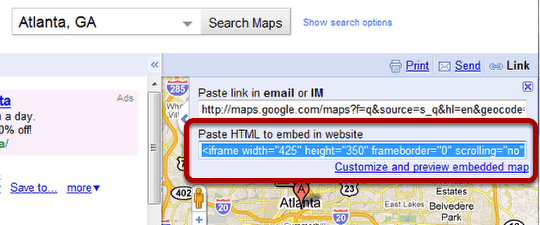
Copy the code in the "Paste HTML to embed in website" area.
If you desire to customize the map, such as changing the width or height, the zoom level, etc, then click on "Customize and preview embedded map".
Paste the Google Map Code in Your Article

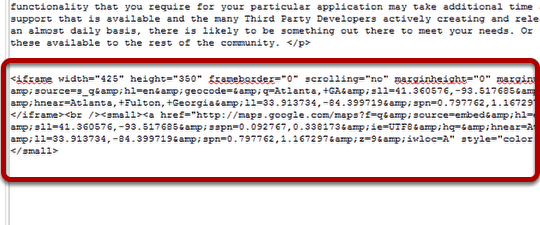
Next, go to your article and paste the code within the editor.
Note: It is best to place the code within the html/code section if you are using a WYSIWYG editor such as Tiny MCE, JCE, etc, or you can simply not use a WYSIWYG editor and paste it in. If you paste it within the actual WYSIWYG editor, the code can be reformatted by the editor. If the map does not appear, this is likely the reason.

Save your changes.
Check Your Map on the Front End

Looks like everything worked.
If it did not work for you, then make sure you are pasting the code in the html/code area or try not using any WYSIWYG editor. Also, if you're using Joomla 1.6 or great make sure that you don't have filtering for the super admin, go to article manager >> options >> filtering >> super users >> set it to no filtering.
