Many extensions on the Joomla Extention Directory need to be in the debug module position to function. However some templates do not contain a debug position and therefore you have to insert the new module position in the template. A common example is an Joomla template generate by Artisteer.
This tutorial will walk you through step-by-step how to insert a debug module position in an Artisteer template or any template for that matter.
The Problem

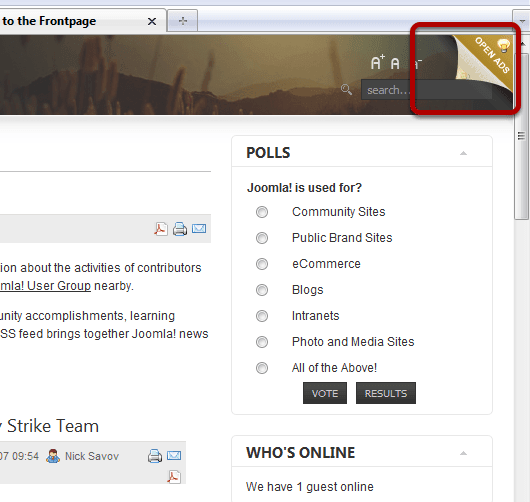
If you use a standard Joomla template, you can use an extension such as Page Peel Banner (https://extensions.joomla.org/extensions/ads-a-affiliates/corner-banners/3209) and insert it in the debug position to get it in the top right of your page.

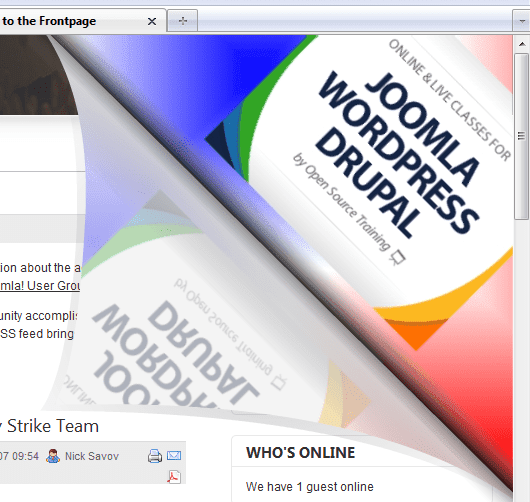
If you scroll your mouse over the ad, everything works as expected.

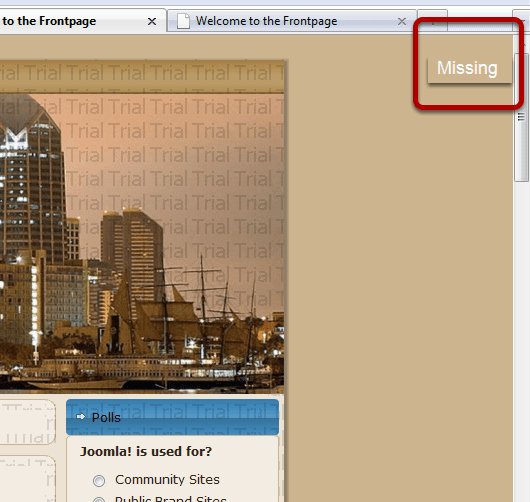
However, when you switch to the artisteer template, nothing appears. This is because there is no debug module position in Artisteer templates.
However, we can insert a debug module position into the template and that is what we will do in the next few steps.
Modify your Template's index.php

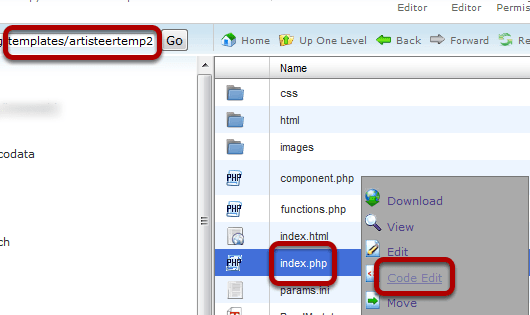
Access your host's file manager or FTP and go to /templates/yourtemplate/index.php.
Then either download it to your computer and then edit it, or if your host's file manager allows, edit it within the File Manager Editor. In my case, I am using Cpanel, so I will just edit it within Cpanel's editor.

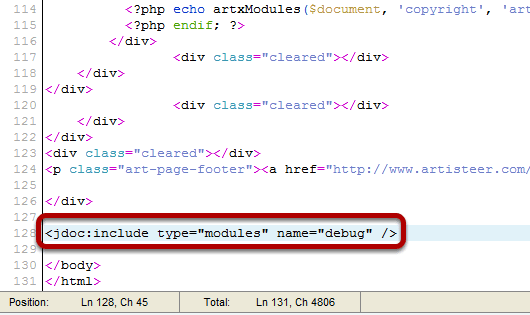
Scroll all the way to the bottom and right above the tag insert:

Save the file. Upload to the server if you are using FTP.
Modify your Template's templateDetails.xml

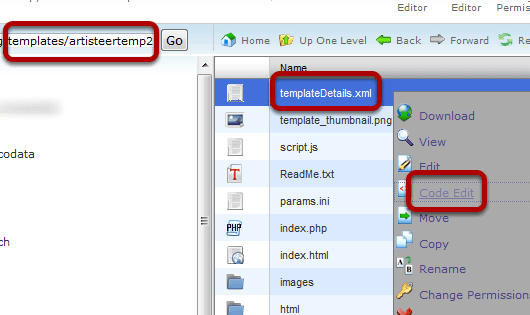
Go to /templates/yourtemplate/templateDetails.xml.
Then either download it to your computer and then edit it, or if your host's file manager allows, edit it within the File Manager Editor. Once again, I will just edit it within Cpanel's editor.

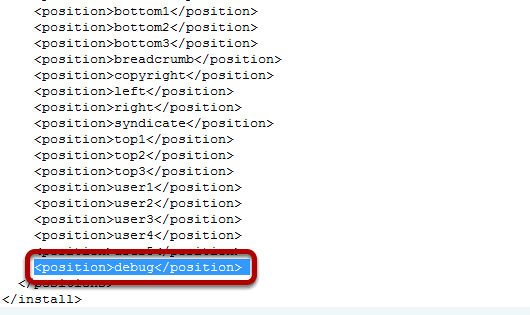
Scroll all the way to the bottom and right above the tag insert:

Save the file. Upload to the server if you are using FTP.
Preview the Site

It appears to be working! Let's double check just in case by scrolling our mouse over the ad.

Beautiful!
That is it! We are finished! You can use these same steps for non-Artisteer templates as well!
