The Gantry 5 framework was recently released and I have a series of five blog posts coming up to help you get familiar with it.
Gantry 5 is the successor to Gantry 4, which has been around for quite a while. Gantry is a free template framework that is very popular among Joomla and WordPress users. It is also used (and actually maintained) by the RocketTheme team.
While Gantry 4 was very popular, it was time for a big overhaul. For this reason, the team behind Gantry decided to rebuild it from the ground up. While this had the disadvantage of losing backward compatibility, it offers the possibility of a really modern framework, ready for the future. A few facts about Gantry 5:
- Performance has been greatly improved on the front end, and in the backend (there is no interaction with the database while working in the admin side).
- Gantry is becoming a CMS-neutral template framework, where it hardly matters whether you are using it for Joomla or WordPress. Actually, it will be possible to use it with other CMS platforms like Magento, Grav, PhpBB, and more in the near future.
- Developed under an MIT / GPL2 license.
- Only supported for modern infrastructure: Joomla 3.4+, PHP 5.4+, IE10+, etc.
- Stepping back, even after saving an item has been made is very easy.
You can download and use the Gantry framework for free from Gantry.org. Next to the actual framework, the Gantry website also offers the Hydrogen template. With the combination of the two you can fully customize the theme (or RocketTheme templates) to meet your needs and make your own unique website. This blog post will give you a quick overview of what Gantry 5 has to offer. In further blog posts in this series, I will expand further.
Definitions in Gantry 5
The first time you enter the configuration options, you may be a bit overwhelmed, even if you were already using Gantry 4. You may see definitions that are unfamiliar to you. Because Gantry 5 is set up to be CMS-independent, the team decided to introduce some new definitions to prevent confusion between Joomla / WordPress definitions and Gantry ones.
Whether or not you will like this depends: If you are building sites for multiple CMS’s, you may like the independent setup. If you’re only using it for Joomla, it may take some more getting used to. These are the new definitions:
- Outline: Compared to a template style in Joomla, assignable to specific menu-items. There is always one Base outline with global settings and at least one but usually several theme-outlines. Theme outlines inherit global settings from the Base outline, unless overridden.
- Particle: A kind of little module, but only existing in Gantry. Especially useful as an alternative for complex custom HTML modules. A number of preset Particles ship with the template, but you can also create your own.
- Atom: A Gantry-specific ‘module’, but only used for non-visible elements like Analytics code and small blocks of Javascript / CSS code.
- Styles: Identical to Gantry 4. These are preset styles with color-schemes to choose from, assignable to an Outline. They can be further customized to your needs.
Navigation
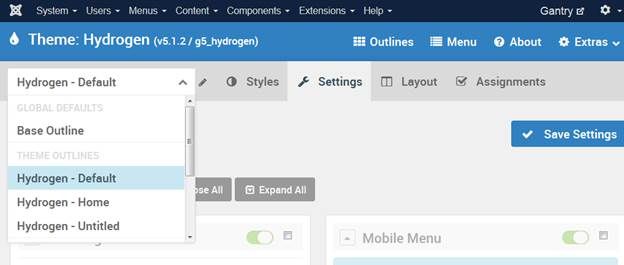
The first thing you notice when you enter the configuration is the navigation at the top. Very important to notice is the dropdown which in the screenshot below displays Hydrogen - Default. This defines on which level (Outline) you are working with. Upon entering the configuration, you usually start in the Base-Outline (tabs Layout and Assignments are missing then). Once you have set basic options for the Base Outline you will usually have to enter further options in the Default Outline, or any other outline you wish to use:

Most of your work will usually be in the Styles, Settings and Layout tabs. For simple sites, the Outlines option may hardly be accessed, as Hydrogen and RocketTheme templates ship with pre-configured Outlines that are usually fine for most users. In the Menu option, you can expand the Joomla menus with additional options (modules or particles) or enrich them with Font Awesome icons. Further blog posts will expand upon these possibilities.
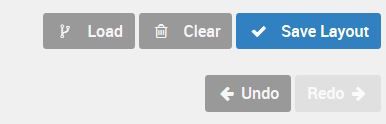
Extremely nice are the options to retrace your steps. If you are in the Layout Manager you see 2 grayed out buttons sitting under the Save button. If you are making changes, even saving those changes more than once, the Undo and Redo buttons will light up:

So, even multiple changes can be rolled back or even re-applied very easily.
Customizer
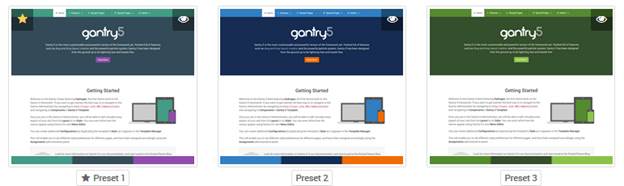
Below the navigation, you notice the customizable display-options (Styles tab), including a set of presets to choose from as a starting point:

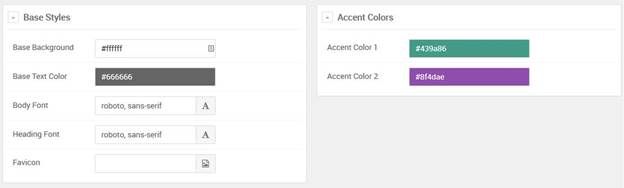
Gantry users will recognize this from Gantry 4. Once you have chosen a global preset you can further customize all parameters using color pickers, font pickers and breakpoint settings for responsive display:

You can set these options for multiple Outlines of your site to change the look and feel within the site dramatically if you want.
Settings
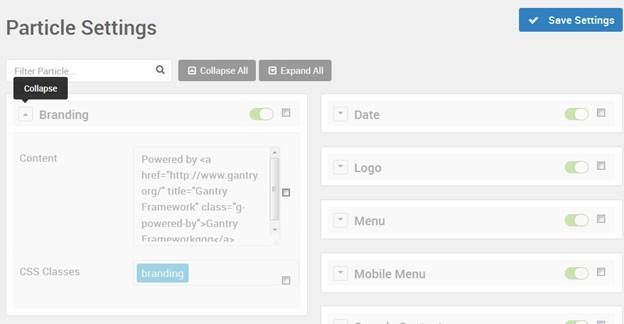
Under Settings, you can set general parameters for Particles, Positions and Atoms. See this simple example for the Branding particle:

With the green / red indicator, you can indicate whether you actually want to use them. Also, you see some tick boxes. If not ticked, the defaults from the Base Outline are used. If you do tick them, you can customize them for the Outline you are currently working in.
Layout Manager
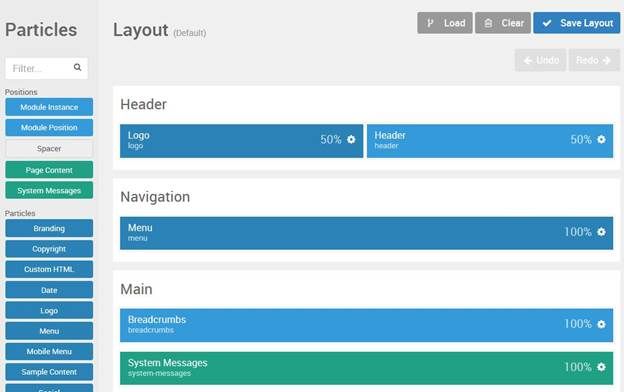
Then we get to a really interesting feature, the Layout tab. This is an extremely powerful feature, allowing you to create any layout you could possibly think of:

On the major (left) part you see your current layout, while on the right-hand side you see all the layout-elements that you could possibly further add to your layout. While it looks clear and simple first, the possibilities are endless here. While with most template providers you are restricted to template positions that ship with your template, you can add rows and sidebars as much as you want, set them to any width you want, divide them as you want, or simply distribute them evenly with just a simple click. I will give you a separate blog post about this later.
Assignment
Finally, we have the Assignment tab. This is easy enough, it works similar as any Joomla template. There are plans, however, to expand upon the standard possibilities. Gantry 5 is new, and development is still going fast.
In the next blog post I will show you how you can set up a simple site based on the free Hydrogen template. I will keep it simple, only focusing on what you really need for this. This will help you become accustomed to Gantry.
