Welcome to the fourth post in our 5-part series on the Gantry 5 framework from RocketTheme.
In the previous tutorial, I showed you the layout options that Gantry offers. I demonstrated how to build a site using Joomla modules, and also Gantry-specific items such as Particles and Atoms.
In this week's tutorial, let's see how Gantry's menu system works.
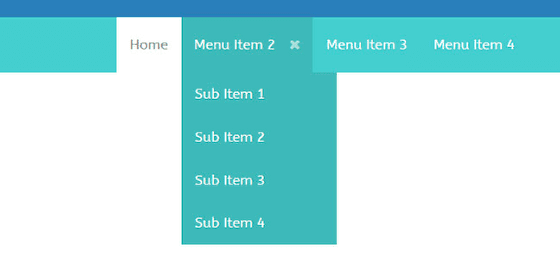
The Gantry 5 Menu manager builds upon Joomla's core menus. In fact, you don't have to perform any menu configuration in Gantry if you don’t want to. A default Gantry template will simply show you the menus without any problems:

However, Gantry 5 also offers a lot of options to customize the menu.. You can add icons and sublines, set the width of the dropdown, and much more. I’ll walk you through all the available options.
Choosing the dropdown menu settings
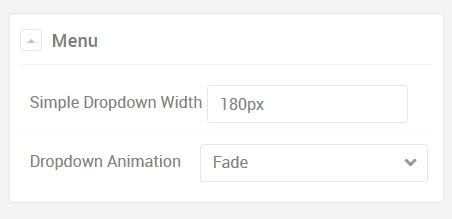
Most of the settings are in the Menu section of Gantry, however, there’s one option in the Settings tab of your Outlines. Go to the Configuration Styles section, and at the bottom of the Settings tab you'll find this:

As you can see, this defines the width and style of the items in a dropdown menu. The default is 180px, but you can set it to any size you want.
The Gantry Menu Manager
Within Gantry, click the "Menu" button.
Note that, contrary to many other settings, it does not matter in which outline you are working: the Menu settings are global, and take effect for every Outline.

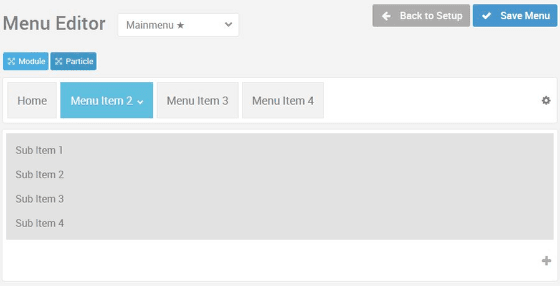
This brings you in the Gantry Menu Manager, which first gives you a visual layout of how your menu looks already, including the items you added in Joomla.
Make sure you selected the menu you want to be working with first, as I did here by choosing "Main Menu". In the example below you can see 4 items on the top-level, with an additional 4 as sub-menu links. Also note the buttons for Module and Particle, and the little plus-sign in the bottom-right corner. We are going to use those several times in this tutorial.

As we have seen in earlier tutorials, if we hover over an item, a cog icon appears. Clicking the cog reveals several options to configure.
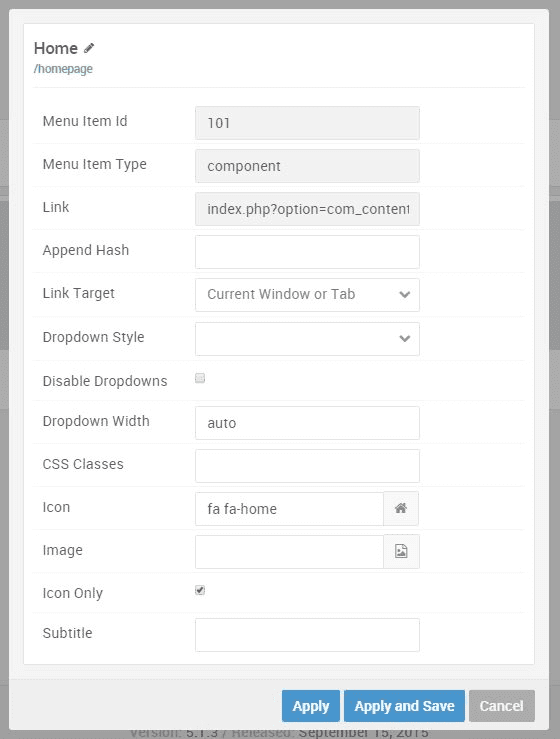
- Hover over the "Home" link and click the cog.
- You can now choose a nice "Home" icon for the homepage menu-item. Also, we can check the "Icon Only" box, as the icon by itself is usually obvious enough for the homepage:

This is pretty straightforward. Now let’s make the dropdown a bit more spectacular.
- Set the parent of the submenu-items to "Extended":

Nothing much happens on the frontend now, except that suddenly the dropdown is full-width instead of the initial 180px. Change this to something less as a preparation for the next step, say 600px.
- Set the Subtitle option to "Dropdown":
Early we pointed out the little plus-sign below the submenu-items.
- Click this small plus sign.
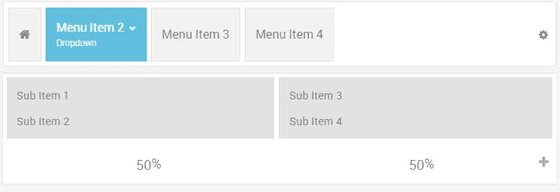
- You will see that you have an empty column. You can now use this space by dragging one or more of the submenu-items to this location, giving you a submenu with 2 columns:

We can even further expand on this by adding more columns and menu-items. However, you can also insert other layout elements in here.
- Add another column.
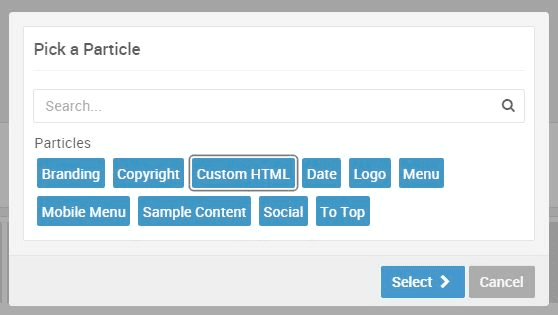
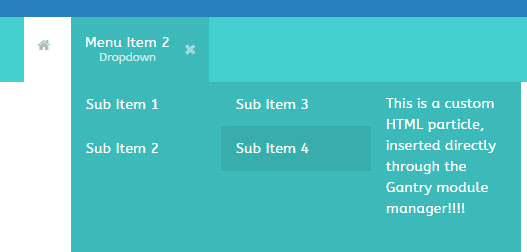
- Click and drag the Particle button to it. You will be asked to select a certain type of Particle. Let’s choose "Custom HTML":

- Now type some text, and you will get a third column, resulting in something like this:

Besides Particles, you can also add Joomla modules. Especially with smaller modules such as "Login" or "Search", it is perfectly fine to insert these modules in a menu or as a submenu-item.
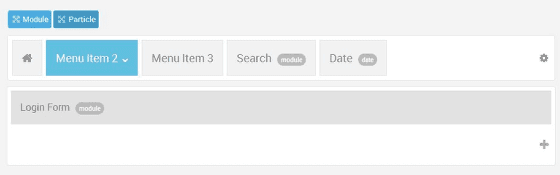
Check out the following set-up where a Date Particle, a Search module and a Login module are all included in the menu. In the backend this appears like this:

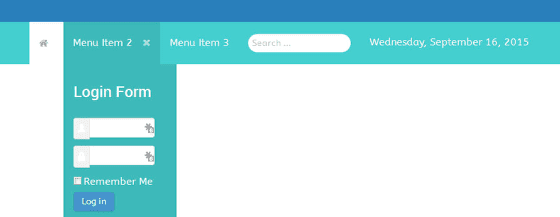
On the frontend this set-up looks like this:

All these options allow for a lot of functionality inserted directly into your menu, without any complicated hacks or tricks.
This finishes the Gantry menu tutorial.
Next week, in the final part of this series, I'll talk about using alternative Outlines and some other, more advanced concepts.
