 Joomla!'s template override mechanism offers wonderful flexibility with relative ease. If you've ever done this, you know it's a simple matter of copying a core file into the right directory under your template's html directory.
Joomla!'s template override mechanism offers wonderful flexibility with relative ease. If you've ever done this, you know it's a simple matter of copying a core file into the right directory under your template's html directory.
Kunena is no exception although with a slight twist. For example, if you want to do your own thing for the reply/edit page, you would copy the file
/components/com_kunena/template/blue_eagle/html/topic/edit.php
to your template folder:
/templates/<YOURTEMPLATE>/html/com_kunena/topic/edit.php
And make your changes in the new template file. Other than the location of the original, core file, this is pretty standard procedure for Joomla!.
But let's say your boss says (as mine did recently) that he wants you to remove a couple of the buttons in the BBCode editor toolbar? As you look through the code in edit.php, you will find that these buttons are rendered in such a way that you will be tempted to customize some core Kunena files. As always, my goal is to do everything possible to prevent this. Here's how:
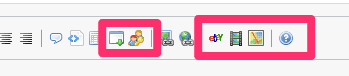
Here are the buttons we've been asked to remove

In order, these are the 'Spoiler', 'Hide Text from Guests', 'eBay', 'Video', 'Maps' and 'Help' buttons.
We're lucky with with 'Spoiler', 'eBay' and 'Video'. We can just turn these off in Configuration > BBCode in the Kunena administrator. But that's it. The other three are hardcoded into Kunena with no configuration options.
You will find these buttons are defined in the file /libraries/kunena/bbcode/editor.xml. The simplest thing to do would be to remove the buttons we don't want from this file. But I really despise core edits.
On further thought, I came up with the following somewhat unorthodox solution.
Preparing to override a core class
If we look near the top of the edit.php file we copied to our template, we'll find these two lines of code:
$editor = KunenaBbcodeEditor::getInstance();
$editor->initialize('id');It's in the initialize method where the xml file is read and the buttons rendered. So why not create our own override of the KunenaBbcodeEditor class so we can use our own custom xml file?
First copy the xml file into the same folder as the earlier mentioned edit.php file:
/libraries/kunena/bbcode/editor.xml => /templates/<YOURTEMPLATE>/html/com_kunena/topic/cuseditor.xml
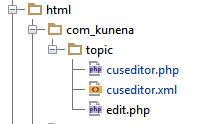
Then, create a new php file in this directory named cuseditor.php. Your directory should now look like this:

The cuseditor.php file is where we'll create our own version of the editor class, like so:
defined('_JEXEC') or die();
class CusBbcodeEditor extends KunenaBbcodeEditor {}
There are two methods we need to change for our purposes. First the ::getInstance() method. Copy the code from the original class using our new class name for the instance:
public static function getInstance($config = array()) {
static $instance = false;
if (!$instance) {
$instance = new CusBbcodeEditor($config);
}
return $instance;
}
Note the only change we're making is to return our new CusBbcodeEditor class object.
The method we really care about is the initialize method that reads in the xml button definitions. Again copy the code from the original and make one small change to load our copied version:
{codecitation width="650px"} public function initialize($identifier='class') { $js = "window.addEvent('domready', function() { kbbcode = new kbbcode('kbbcode-message', 'kbbcode-toolbar', { dispatchChangeEvent: true, changeEventDelay: 1000, interceptTab: true });\n"; $xml_file = simplexml_load_file(dirname(__FILE__).'/cuseditor.xml'); $this->editor_elements = self::parseXML($xml_file); //Hook to manipulate the Editor XML like adding buttons $dispatcher = JDispatcher::getInstance(); JPluginHelper::importPlugin('kunena'); $dispatcher->trigger( 'onKunenaBbcodeEditorInit', array ( $this ) ); foreach ($this->editor_elements as $item) { $js .= $item->generateJs($identifier); } $js .= "});\n"; $template = KunenaTemplate::getInstance(); $template->addScript('js/editor.js'); JFactory::getDocument()->addScriptDeclaration( "// "); } {/codecitation}
Note again only one small change to read the renamed xml file from the same directory as our new cuseditor.php.
Our next to final step is to have the template override use our new class. In the edit.php template override, replace this line:
$editor = KunenaBbcodeEditor::getInstance();With these two lines:
require_once __DIR__ . '/cuseditor.php';
$editor = CusBbcodeEditor::getInstance(); You are now using your own customized version of Kunena's BBCode editor with minimal changes and no core edits!
Of course, the purpose behind this whole exercise was to remove some hardcoded buttons. To remove those three buttons, 'Hide Text', 'Map' and 'Help', remove the appropriate lines from your cuseditor.xml file:
<button tag="hide" name="hide" title="COM_KUNENA_EDITOR_HIDE" alt="COM_KUNENA_EDITOR_HELPLINE_HIDE">
<wrap-selection />
</button>And later on:
<button tag="map" name="map" title="COM_KUNENA_EDITOR_MAP" alt="COM_KUNENA_EDITOR_HELPLINE_MAP">
<wrap-selection />
</button>
<separator name="misc" />
<button name="help" title="COM_KUNENA_EDITOR_HELP" alt="COM_KUNENA_EDITOR_HELPLINE_HELP">
<link url="https://docs.kunena.org/index.php/bbcode" />
</button>
One last bit of housekeeping I found was that due to turning off both the ebay and video buttons, I was left with an excess separator at the end of the toolbar. This is a simple matter of removing the appropriate <separator> tag from the xml file.
