One Joomlashack member wanted to add Javascript to their site, but didn't feel comfortable enough to modify any existing files.
If you want to add custom Javascript to your Joomla site without modifying any existing files, we recommend the "Add Custom JS" plugin.
In this tutorial, we'll show you how to safely load your custom Javascript.
Step #1. Create your Javascript file
The most important thing is to know what Javascript code you want to add. If you are not familiar with the topic, we have a class that will be helpful.
- Add your custom code into a file called mycustom.js.
- Upload that file to your site. In this example, we'll upload the file to our template, but it could be anywhere:
- templates/mytemplate/js/mycustom.js
Step #2. Install the "Add Custom JS" plugin
- Go to the extension page for "Add Custom JS" and click the download button.

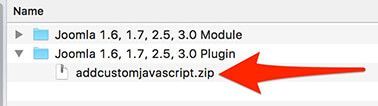
The zip file you downloaded needs to be uncompressed to discover the installers.
You will see two folders containing a module and a plugin. For this tutorial let's use the plugin marked below:

- Login to your Joomla administrator area.
- Go to Extensions > Manage.
- Click "Upload a Package File" and browse to find the addcustomjavascript.zip file.
- Click the "Upload and install" button.
Step #3. Setup the plugin
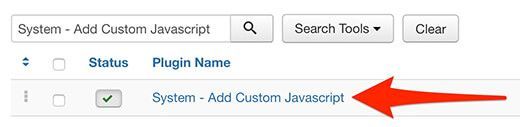
- Go to Extensions > Plugins.
- Search for "System - Add Custom Javascript".

- Open the plugin for editing.
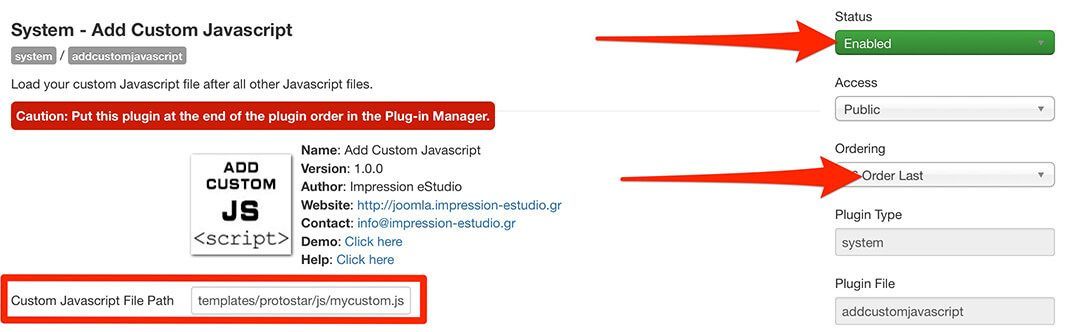
- In the Custom Javascript File Path option, enter the relative path to your javascript file. In this example we chose: templates/mytemplate/js/mycustom.js
- Enable the plugin.
- Choose "Order last" from Ordering option.
- Click on the "Save & Close" button.

Step #4. Check the result
Refresh your site to confirm your custom Javascript code is being loaded.