One Joomlashack user wanted to create custom blog layouts that their users could chose from.
The user wanted to keep to choose different layouts in different situations. They wanted to use the default blog layout in some situations, and use a new design for some blog pages.
In this tutorial, I'm going to show you how to create a custom layout and how to control it via your menu links.
Step #1. Copy the category blog files
Our first step will be to create a copy of the default blog files so we can make changes.
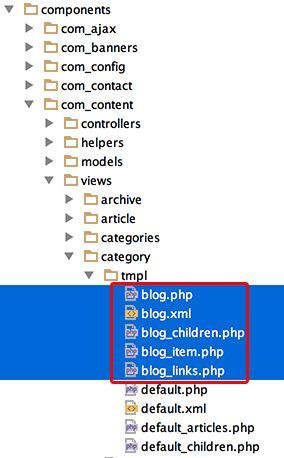
- Navigate to components/com_content/views/category/tmpl/
- Copy these files:
- blog.php
- blog.xml
- blog_children.php
- blog_item.php
- blog_links.php

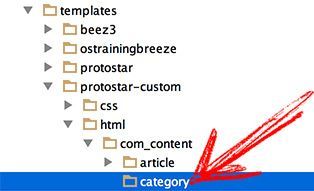
- Paste the files into this folder: /templates/your-template/html/com_content/category/

Step #2. Rename the layout files
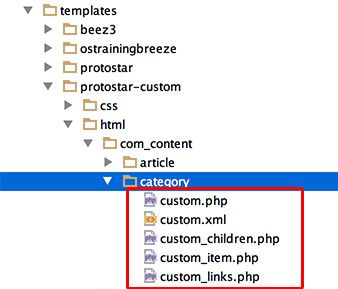
Now we'll create our own copy of the default files. Replace the word "blog" from the filenames with something unique. In my example, I'm using "custom":
- custom.php
- custom.xml
- custom_children.php
- custom_item.php
- custom_links.php

Step #3. Edit the xml file
In this step, we'll create a visible name for our layout:
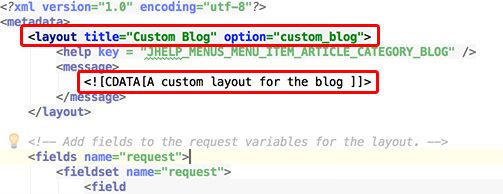
- Edit your XML file. In my case the file is custom.xml
- Find the layout tag and set your custom values for the attributes: title and option (skip any spaces, use underscores instead)
- Look in the message tag and set a custom description for the new layout
This image below shows my example:

Step #4. Test the new menu item type
Let's see if Joomla sees our new layout. The custom layout will generate a new menu item type.
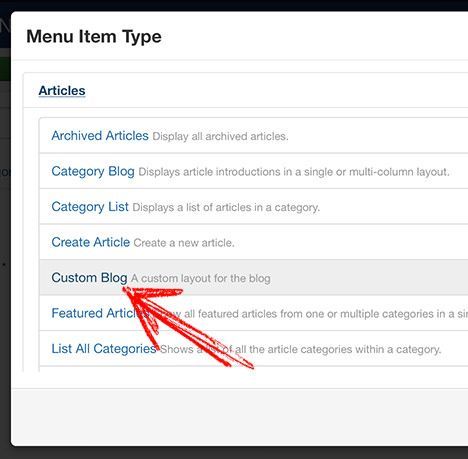
- Go to Menus > Your menu > Add new menu item
- Menu item type > Articles > Your custom menu item type; in my example is "Custom Blog"

- Choose the category, set a title and save.
Step #5. Customise the new layout
The main purpose of a custom layout is to display content with a different design. Depending on your needs, edit the PHP files to generate the result you need:
- custom.php
- custom_children.php
- custom_item.php
- custom_links.php
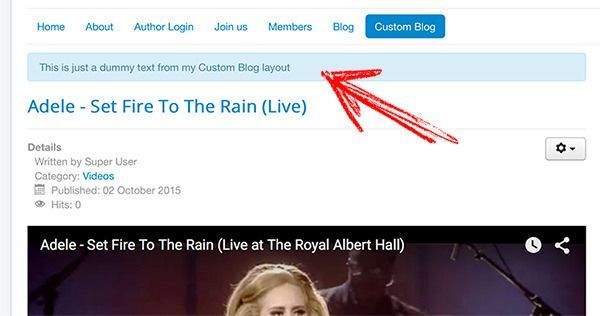
Test your customisations by refreshing your frontend. In my custom layout I added a blue area with some dummy text.

If you want more on overrides, check out all Joomlashack's tutorials on template overrides.