Here at Joomlashack, we've been writing a lot about next year's Joomla 4 release. If you want to quickly catch up on Joomla 4, I recommend watching this video.
In this tutorial, I'm going to talk about a technical change in Joomla 4 that will have a big impact for designers.
In Joomla, module styles define the HTML output for modules. These styles control the output for the module title, heading and class suffixes.
Up until Joomla 3, module styles were managed through a unique file named modules.php located inside the /html folder of each template.
Starting in Joomla 4, module styles will be now managed in layout files.
In this post, I'll introduce you to the new approach for styling modules implemented in the upcoming Joomla 4.
How module styles work in Joomla 3
First, let me explain how module styles work in Joomla 3.
For example, the module position position-7 in Protostar template is defined in the /templates/protostar/index.php file as follows:
<jdoc:include type="modules" name="position-7" style="well" />
In the code above, the style attribute is "well". The HTML structure for this style is defined in the /templates/protostar/html/modules.php file through a method named modChrome_style(). As a result, the method in this example is named modChrome_well(). You can see the code for the "well" module style here.
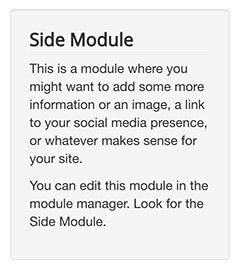
Here is what a module using the "well" style would render:

How module styles work in Joomla 4
In Joomla 4 the modules.php file has been removed and replaced with layout files, one layout file for each module style.
For example, the top-a module position in Cassiopeia template is defined in the /templates/cassiopeia/index.php file as follows:
<jdoc:include type="modules" name="top-a" style="cardGrey" />
In the code above, the style attribute is "cardGrey". The HTML structure for this style is defined in the /templates/cassiopeia/html/layouts/chromes/cardGrey.php file. You can see the code for the "cardGrey" module style here.
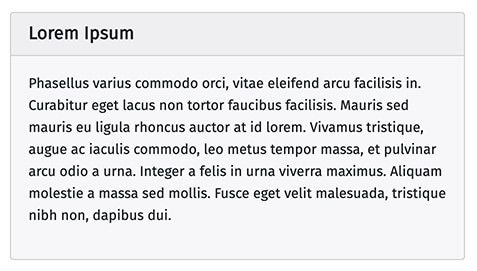
A module using the "cardGrey" style will render as follow:

The "Module style" option
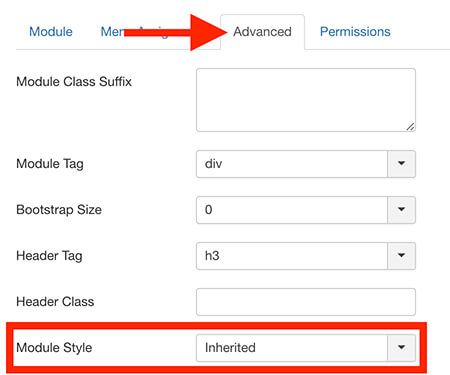
Even when the module styles are defined in the templates' index.php file for each position, you can optionally choose a different one while editing a module. For this, you would use the module's tab "Advanced" > parameter "Module Style".
Using this parameter you will have access to the core Joomla styles, including the ones from all the templates:

Please note that the "Module Style" option works the same way in Joomla 4 as it does in Joomla 3.
What's Next?
Save $1,000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 32 extensions, and legendary support!