The Google Maps API is used to power good number of Joomla extensions, including some here at Joomlashack: JCal Pro, jInbound, and Shack Locations.
Recently, Google introduced a few changes to their Maps API. They added extra functionality, new pricing, and enforced the use of an API key. Previously, you could use the Maps API without a key, but that's no longer possible.
In this guide, we'll show you how to obtain your Google Maps API key for a production site and run your Joomlashack extensions with full Google Maps API support.
This is a three-step process:
- Create a Google Maps JavaScript API key.
- Link your Google Maps project to a billing account.
- Add the additional Geocoding and Directions APIs.
Step #1. Create a Google Maps JavaScript API key
- Sign in to your Google email account.
- Go to the Google Cloud Platform Console.
- You will see the Google Platform Overview page. Click Create:

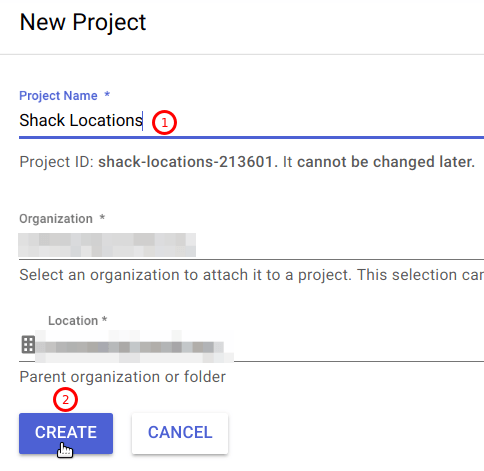
You will see the New Project screen.
- Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.
- Click CREATE.

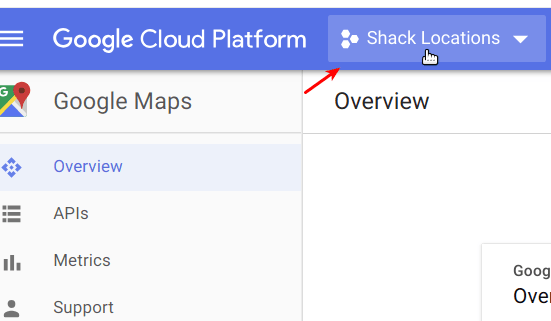
- After a short pause, you will see your project name next to Google Cloud Platform:

- Click the navigation icon to the left of the Google Cloud Platform title:

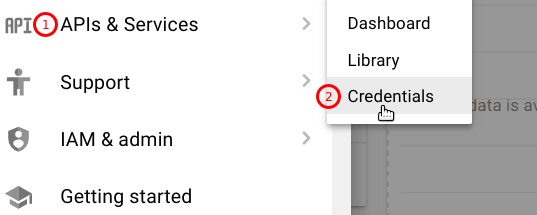
- Next, go to APIs & Services and click Credentials:

On the next screen:
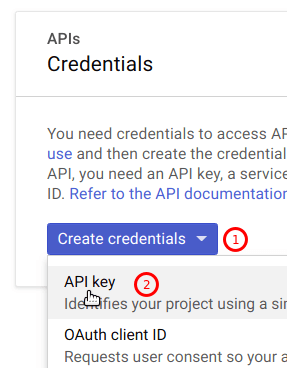
- Click Create credentials.
- Click API key.

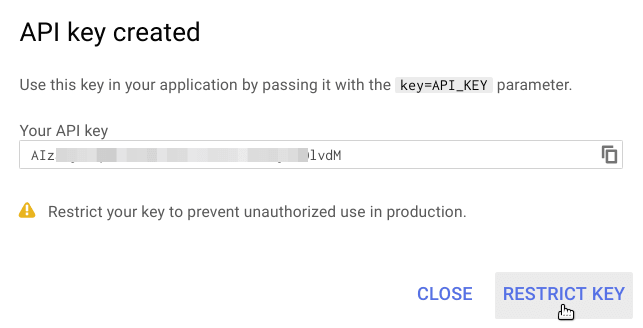
- You will see the API key created box. Click RESTRICT KEY:

You will be taken to the API key tab.
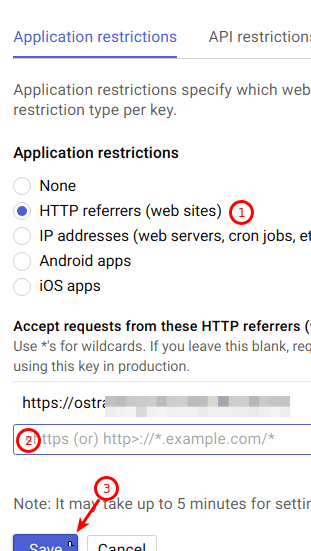
Scroll down the page to the Application restrictions section.
- Click HTTP referrers (web sites).
- Enter your web site URL into the box underneath.
- Add the forward slash / and the asterisk * symbols after your site domain name. You should end up with something similar to https://example.com/*. If your site resides in a sub-domain, add *. before your site domain name, such as https://.*example.com/*. This way you will be free to use your API key both in the sub-domain and in the main domain.
- Click Save.

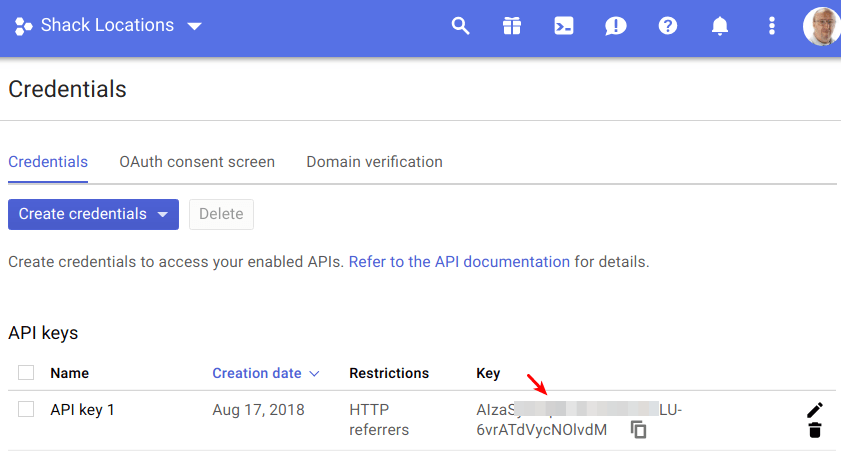
- You will be taken to the Credentials screen with the Credentials tab listing you Google Maps JavaScripts API key:

Excellent! You now have your Google Maps JavaScript API key. For the key to work on a production website, you need to link it to a billing account in the Google Cloud Platform.
Step #2. Link your key to a billing account
Once you enable billing, you will get $300-worth free usage for your Google Maps JavaScript API key.
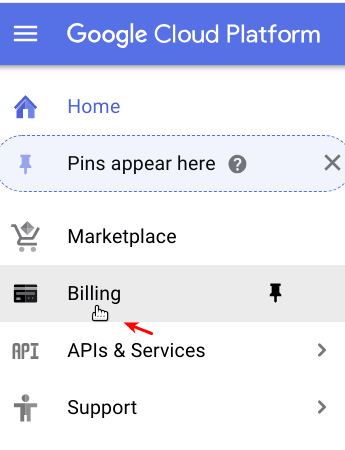
- In your Google Cloud Platform, go to Billing:

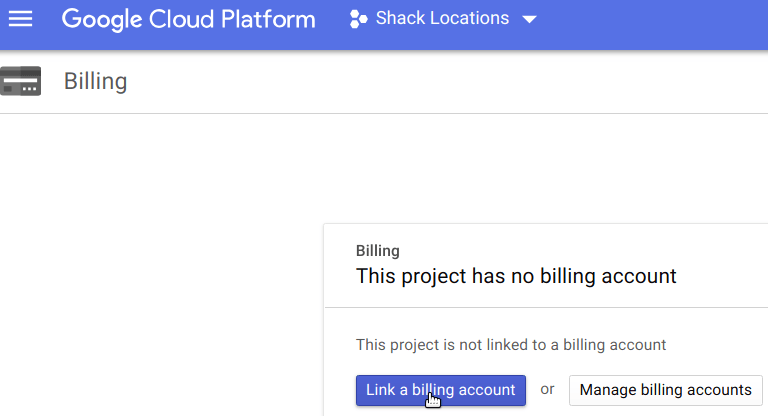
- Click Link a billing account:

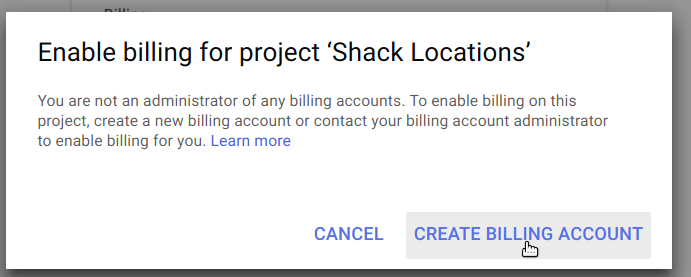
- Click CREATE BILLING ACCOUNT:

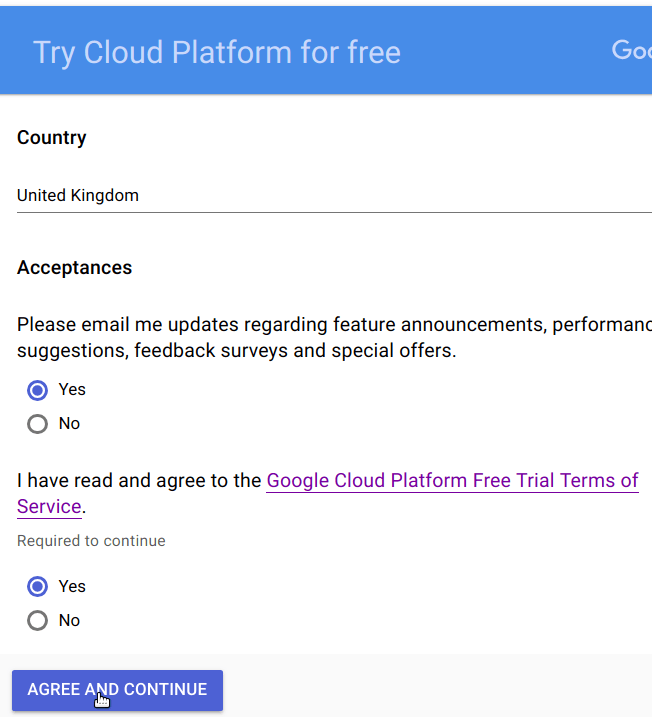
- On the next page, click on both Yes radio buttons and click AGREE AND CONTINUE:

- On the next page, enter your customer information:
- Your account type.
- Your tax information.
- Your name and address.
- Your card details.
- Submit your details.
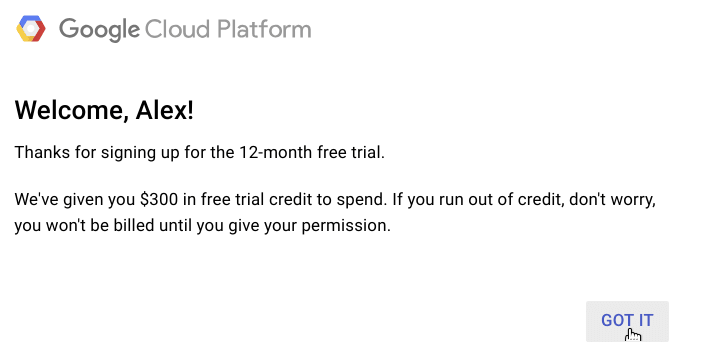
Everything being well, you should see the Thanks for signing up for the 12-month free trial box. Click GOT IT to close it:

Step #3. Add the additional Geocoding and Directions APIs
For Shack Locations to operate properly, you need to add the Geocoding and Directions APIs to your enabled Google APIs.
Let's add them one by one.
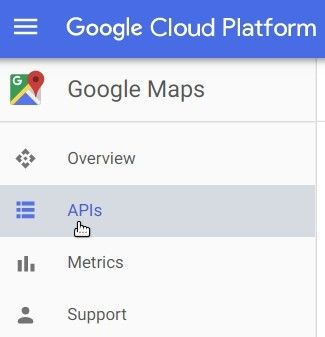
- In your Google Cloud Platform account, click APIs:

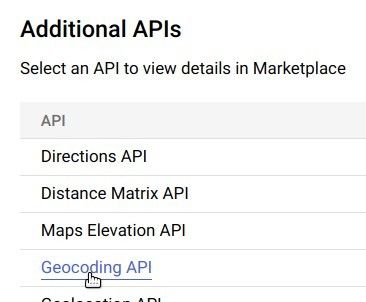
- In the Additional APIs section, click Geocoding API:

- You will be taken to the Geocoding API page. Click Enable:

- You will see the Geocoding API screen:

- Repeat the same step for the Directions API.
Good job! You can now use your Joomlashack extension with Google APIs.
What's next?
Save over 60% when you sign up to the Everything Club today!
You will get access to JCal Pro, jInbound, Shack Locations as well as all our other extensions and templates.

